
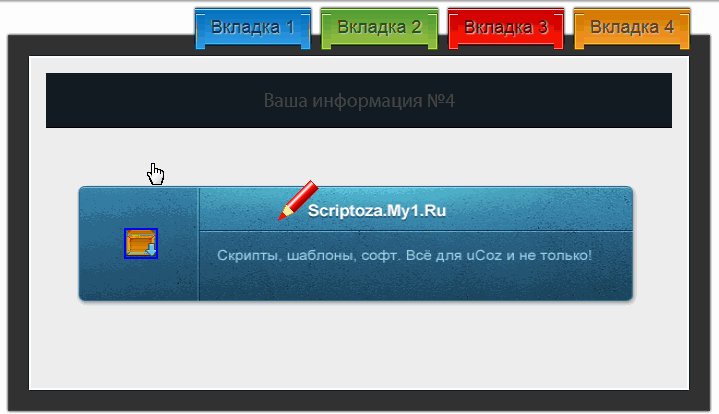
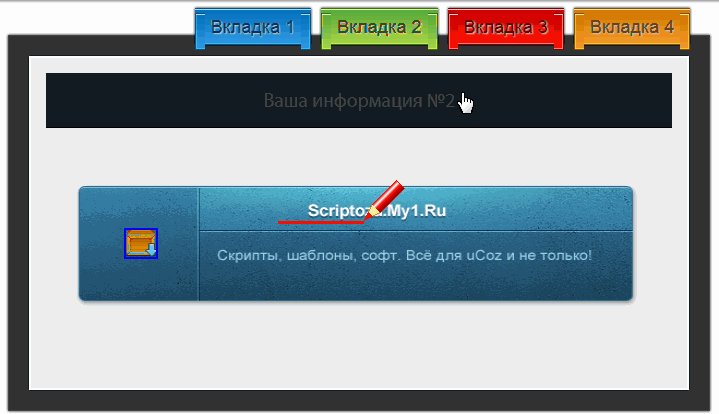
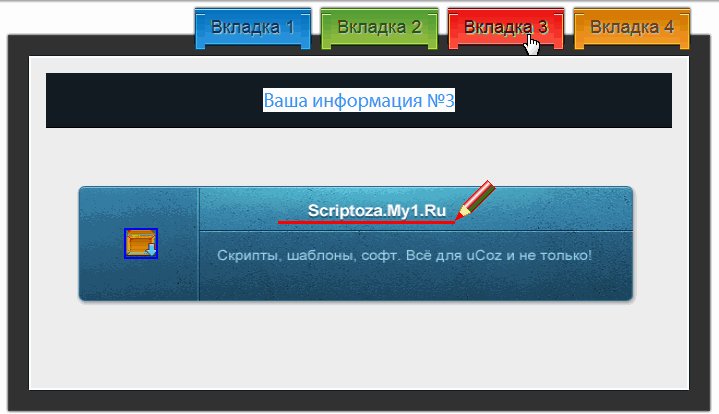
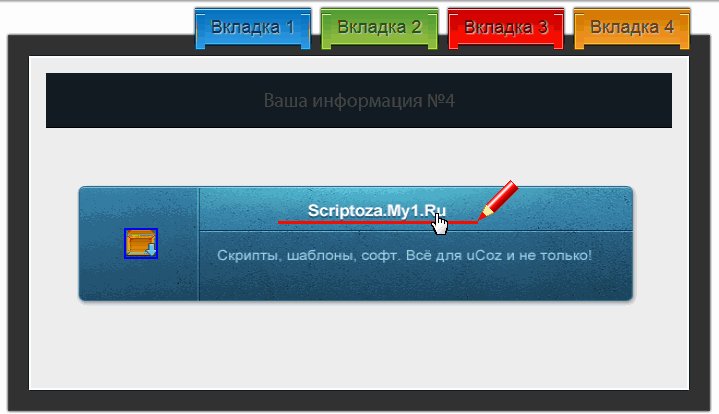
Организация содержание страницы, как интуитивно понятный и привлекательный. Это позволяет выжать гораздо больше контента в казалось бы, в ограниченное пространство и обеспечить структурированный способ доступа к нему.
Все данные закладок кешируются!
СКАЧАЙТЕ АРХИВ И ЗАКИНЬТЕ ПАПОЧКУ В СВОЙ САЙТ!
Далее на страницах вам угодных, перед
Code
</head>
добавьте
Code
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script>
<script type="text/javascript" src="/js/panel/script.js"></script>
<link rel="stylesheet" type="text/css" href="/js/panel/styles.css" />
<script type="text/javascript" src="/js/panel/script.js"></script>
<link rel="stylesheet" type="text/css" href="/js/panel/styles.css" />
А после в body где желаете видеть панель вставляем этот код
Code
<div id="main">
<ul class="tabContainer">
<!-- The jQuery generated tabs go here -->
</ul>
<div class="clear"></div>
<div id="tabContent">
<div id="contentHolder">
<!-- The AJAX fetched content goes here -->
</div>
</div>
</div>
<ul class="tabContainer">
<!-- The jQuery generated tabs go here -->
</ul>
<div class="clear"></div>
<div id="tabContent">
<div id="contentHolder">
<!-- The AJAX fetched content goes here -->
</div>
</div>
</div>
Вот и всё!
Все html файлы, которые вы закинули на сайт, редактируйте под себя!
НЕ ЗАБУДЬТЕ УКАЗАТЬ ССЫЛКУ НА ИСТОЧНИК!!!
Уважаемый посетитель, скачивать материал могут только зарегестрированные пользователи!
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
 скрипты для uCoz, блок, информации, ucoz, для, красивый
скрипты для uCoz, блок, информации, ucoz, для, красивый
 Пользователи/
Пользователи/
 » Авторство/
» Авторство/
 3021 /
3021 /
 0
0
| html-cсылка на публикацию | |
| BB-cсылка на публикацию | |
| Прямая ссылка на публикацию |
| Всего комментариев: 0 | |
Уважаемый посетитель, Вы зашли на сайт, как незарегистрированный пользователь.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.