
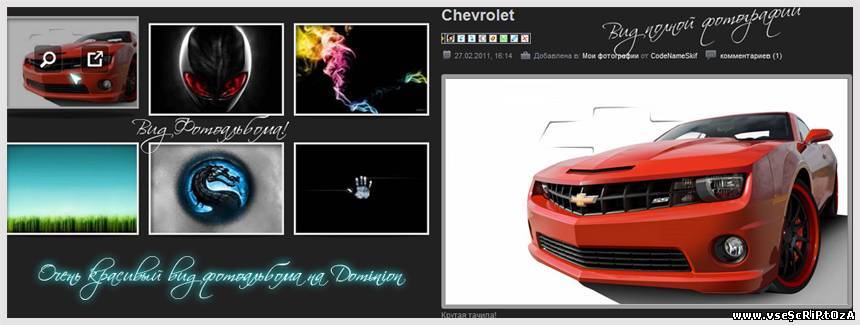
Новая галерея на Dominion!
Установка:
1. В шаблон "Вид Фотографий" все удалите и вставьте код:
Code
<div class="item">
<div class="item-image">
<div class="ph_img">$PHOTO$</div>
<span class="overlay"></span>
<a class="zoom-icon" rel="iLoad|$CAT_NAME$" href="$FULL_PHOTO_DIRECT_URL$" title="$PHOTO_NAME$"></a>
<a class="more-icon" href="$PHOTO_URL$"></a>
</div>
</div>
<div class="item-image">
<div class="ph_img">$PHOTO$</div>
<span class="overlay"></span>
<a class="zoom-icon" rel="iLoad|$CAT_NAME$" href="$FULL_PHOTO_DIRECT_URL$" title="$PHOTO_NAME$"></a>
<a class="more-icon" href="$PHOTO_URL$"></a>
</div>
</div>
2. В шаблоны где будет выводиться фотографии - "Главная страница фотоальбома""Страница со списком фотографий раздела""Страница со списком фотографий альбома"
Вместо $BODY$вставить:
Code
<div id="portfolio-items">$BODY$</div>
И на этих же страницах перед закрывающим тегом:
Code
</body>
Ставим:
Code
<script type="text/javascript">
var $portfolioItem = jQuery('.item');
$portfolioItem.find('.item-image').css('background-color', '#000000');
jQuery('.zoom-icon, .more-icon').css('opacity', '0');
$portfolioItem.hover(function () {
jQuery(this).find('.item-image').stop(true, true).animate({
top: -10
}, 500).find('.ph_img img').stop(true, true).animate({
opacity: 0.7
}, 500);
jQuery(this).find('.zoom-icon').stop(true, true).animate({
opacity: 1,
left: 43
}, 400);
jQuery(this).find('.more-icon').stop(true, true).animate({
opacity: 1,
left: 110
}, 400);
}, function () {
jQuery(this).find('.zoom-icon').stop(true, true).animate({
opacity: 0,
left: 31
}, 400);
jQuery(this).find('.more-icon').stop(true, true).animate({
opacity: 0,
left: 128
}, 400);
jQuery(this).find('.item-image').stop(true, true).animate({
top: 0
}, 500).find('.ph_img img').stop(true, true).animate({
opacity: 1
}, 500);
});
</script>
<script type='text/javascript' src='/js/iLoad/iLoad.js'></script>
var $portfolioItem = jQuery('.item');
$portfolioItem.find('.item-image').css('background-color', '#000000');
jQuery('.zoom-icon, .more-icon').css('opacity', '0');
$portfolioItem.hover(function () {
jQuery(this).find('.item-image').stop(true, true).animate({
top: -10
}, 500).find('.ph_img img').stop(true, true).animate({
opacity: 0.7
}, 500);
jQuery(this).find('.zoom-icon').stop(true, true).animate({
opacity: 1,
left: 43
}, 400);
jQuery(this).find('.more-icon').stop(true, true).animate({
opacity: 1,
left: 110
}, 400);
}, function () {
jQuery(this).find('.zoom-icon').stop(true, true).animate({
opacity: 0,
left: 31
}, 400);
jQuery(this).find('.more-icon').stop(true, true).animate({
opacity: 0,
left: 128
}, 400);
jQuery(this).find('.item-image').stop(true, true).animate({
top: 0
}, 500).find('.ph_img img').stop(true, true).animate({
opacity: 1
}, 500);
});
</script>
<script type='text/javascript' src='/js/iLoad/iLoad.js'></script>
3. В шаблоне "Страница с полной фотографией и комментариями" найти:
Code
<!-- <body> --><a href="$HOME_PAGE_LINK$"><!--<s5176>-->Главная<!--</s>--></a> » <a href="$MODULE_URL$"><!--<s5169>-->Фотоальбом<!--</s>--></a> <?if($SECTION_NAME$)?>» <a href="$SECTION_URL$">$SECTION_NAME$</a><?endif?> » <a href="$CAT_URL$">$CAT_NAME$</a> » $PHOTO_NAME$
<hr />
<table border="0" width="100%" cellspacing="1" cellpadding="2">
<tr><td colspan="2" align="center">$PHOTO_DESCR$</td></tr>
<tr><td colspan="2" align="center">$PHOTO$</td></tr>
<tr><td colspan="2" class="eDetails" style="text-align:center;"><!--<s3177>-->Просмотров<!--</s>-->: $REVIEWS$ | <!--<s5162>-->Размеры<!--</s>-->: $PHOTO_SIZE$px/$PHOTO_WEIGHT$Kb<div style="padding-top:4px;"><!--<s3165>-->Дата<!--</s>-->: $ADD_DATE$
<?if($TAGS$)?> | <!--<s5308>-->Теги<!--</s>-->: $TAGS$<?endif?>
<?if($USER$)?> | <!--<s3178>-->Добавил<!--</s>-->: <a href="$PROFILE_URL$">$USER$</a><?endif?>
<?if($MODER_PANEL$)?> | $MODER_PANEL$<?endif?></div></td></tr>
<?if($FULL_PHOTO_URL$)?><tr><td align="center" colspan="2"><a href="$FULL_PHOTO_URL$" target="_blank"><!--<s5227>-->Просмотреть фотографию в реальном размере<!--</s>--></a><hr /></td></tr><?endif?>
<hr />
<table border="0" width="100%" cellspacing="1" cellpadding="2">
<tr><td colspan="2" align="center">$PHOTO_DESCR$</td></tr>
<tr><td colspan="2" align="center">$PHOTO$</td></tr>
<tr><td colspan="2" class="eDetails" style="text-align:center;"><!--<s3177>-->Просмотров<!--</s>-->: $REVIEWS$ | <!--<s5162>-->Размеры<!--</s>-->: $PHOTO_SIZE$px/$PHOTO_WEIGHT$Kb<div style="padding-top:4px;"><!--<s3165>-->Дата<!--</s>-->: $ADD_DATE$
<?if($TAGS$)?> | <!--<s5308>-->Теги<!--</s>-->: $TAGS$<?endif?>
<?if($USER$)?> | <!--<s3178>-->Добавил<!--</s>-->: <a href="$PROFILE_URL$">$USER$</a><?endif?>
<?if($MODER_PANEL$)?> | $MODER_PANEL$<?endif?></div></td></tr>
<?if($FULL_PHOTO_URL$)?><tr><td align="center" colspan="2"><a href="$FULL_PHOTO_URL$" target="_blank"><!--<s5227>-->Просмотреть фотографию в реальном размере<!--</s>--></a><hr /></td></tr><?endif?>
И заменить на:
Code
<h2>$PHOTO_NAME$</h2>
<div class="modpan">$MODER_PANEL$</div>
<div class="post_infobox">
<img src="/images/calendar_icon.png" width="12" height="14" class="first" alt="" />$ADD_DATE$, $ADD_TIME$
<img src="/images/suitcase_icon.png" width="15" height="14" alt=""/>Добавлена в: <a href="$CAT_URL$">$CAT_NAME$</a> от <a href="$PROFILE_URL$">$USER$</a>
<img src="/images/blog_icon.png" width="17" height="14" alt=""/><a>комментариев ($COMMENTS_NUM$)</a></div>
<div class="roundbox_photo leftt">
<div class="roundboxcorner">
<img src="<?if($FULL_PHOTO_DIRECT_URL$)?>$FULL_PHOTO_DIRECT_URL$<?else?>/images/galleryimages/blog_img02.jpg<?endif?>" style="width:606px;min-height:150px;overflow:hidden" alt="" />
</div>
</div>
$PHOTO_DESCR$</p>
<div class="clearboth"></div>
<div class="modpan">$MODER_PANEL$</div>
<div class="post_infobox">
<img src="/images/calendar_icon.png" width="12" height="14" class="first" alt="" />$ADD_DATE$, $ADD_TIME$
<img src="/images/suitcase_icon.png" width="15" height="14" alt=""/>Добавлена в: <a href="$CAT_URL$">$CAT_NAME$</a> от <a href="$PROFILE_URL$">$USER$</a>
<img src="/images/blog_icon.png" width="17" height="14" alt=""/><a>комментариев ($COMMENTS_NUM$)</a></div>
<div class="roundbox_photo leftt">
<div class="roundboxcorner">
<img src="<?if($FULL_PHOTO_DIRECT_URL$)?>$FULL_PHOTO_DIRECT_URL$<?else?>/images/galleryimages/blog_img02.jpg<?endif?>" style="width:606px;min-height:150px;overflow:hidden" alt="" />
</div>
</div>
$PHOTO_DESCR$</p>
<div class="clearboth"></div>
4. В css ставим:
Code
.ph_img img{width:187px;height:126px;border:3px solid #e5e5e5 !important;}
#portfolio-items { padding-bottom: 20px; margin-left: 0px; margin-top: 20px; }
#portfolio-items .item { position: relative; background: url(/images/item-bottom-shadow.png) no-repeat bottom left; padding-bottom: 5px; float: left; margin: 0px 13px 32px 0px; }
.item-image { position:relative; top:0; }
.item-image span.overlay { position: absolute; top: 3px; left: 3px; background: url(/images/item-overlay.png) no-repeat; width: 187px; height: 126px; }
a.zoom-icon, a.more-icon { display: block; width: 61px; height: 61px; text-indent: -9999px; position: absolute; top: 41px; }
a.zoom-icon { left: 31px; background: url(/images/zoom-icon.png) no-repeat; }
a.more-icon { left: 128px; background: url(/images/readmore-icon.png) no-repeat; }
.photoActive{border:2px solid #217da0 !important}
.photoActive, .otherPhoto{width:175px}
.near_photos{margin:10px 0}
div.roundbox_photo, div.roundbox_video {background-color: #2b2f35;}
div.roundboxcorner { background-color: #999999; padding:6px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
}
div.roundboxcorner img {
border-top: 1px solid #757575;
border-right: 1px solid #757575;
border-left: 1px solid #cecece;
border-bottom: 1px solid #cecece;
}
div.roundbox_photo a {position:relative; float:left}
div.roundbox_photo a span { background-image:url(/images/zoom.png); background-repeat:no-repeat; width:49px; height:40px; display:none; position:absolute; right:7px; bottom:7px; }
.left { float:left; margin:5px 20px 10px 0}
.right { float:right; margin:5px 0 10px 20px}
.post_infobox {
padding:7px 0 7px 0;
margin-bottom:10px;
background-image: url(/images/post_infobox_bg.gif);
background-repeat: repeat-x;
background-position: top;
color:#93979e;
font-size:11px;
text-shadow: #15171a 1px 1px 0px;
line-height:22px;
}
.post_infobox img {
margin:0 5px -2px 10px;
}
.post_infobox img.first {
margin:0 5px -2px 3px;
}
.post_infobox a {
color:#fff;
text-shadow: #15171a 1px 1px 0px;
}
.post_infobox a:hover {
color:#fff;
text-decoration:underline;
}
#portfolio-items { padding-bottom: 20px; margin-left: 0px; margin-top: 20px; }
#portfolio-items .item { position: relative; background: url(/images/item-bottom-shadow.png) no-repeat bottom left; padding-bottom: 5px; float: left; margin: 0px 13px 32px 0px; }
.item-image { position:relative; top:0; }
.item-image span.overlay { position: absolute; top: 3px; left: 3px; background: url(/images/item-overlay.png) no-repeat; width: 187px; height: 126px; }
a.zoom-icon, a.more-icon { display: block; width: 61px; height: 61px; text-indent: -9999px; position: absolute; top: 41px; }
a.zoom-icon { left: 31px; background: url(/images/zoom-icon.png) no-repeat; }
a.more-icon { left: 128px; background: url(/images/readmore-icon.png) no-repeat; }
.photoActive{border:2px solid #217da0 !important}
.photoActive, .otherPhoto{width:175px}
.near_photos{margin:10px 0}
div.roundbox_photo, div.roundbox_video {background-color: #2b2f35;}
div.roundboxcorner { background-color: #999999; padding:6px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
}
div.roundboxcorner img {
border-top: 1px solid #757575;
border-right: 1px solid #757575;
border-left: 1px solid #cecece;
border-bottom: 1px solid #cecece;
}
div.roundbox_photo a {position:relative; float:left}
div.roundbox_photo a span { background-image:url(/images/zoom.png); background-repeat:no-repeat; width:49px; height:40px; display:none; position:absolute; right:7px; bottom:7px; }
.left { float:left; margin:5px 20px 10px 0}
.right { float:right; margin:5px 0 10px 20px}
.post_infobox {
padding:7px 0 7px 0;
margin-bottom:10px;
background-image: url(/images/post_infobox_bg.gif);
background-repeat: repeat-x;
background-position: top;
color:#93979e;
font-size:11px;
text-shadow: #15171a 1px 1px 0px;
line-height:22px;
}
.post_infobox img {
margin:0 5px -2px 10px;
}
.post_infobox img.first {
margin:0 5px -2px 3px;
}
.post_infobox a {
color:#fff;
text-shadow: #15171a 1px 1px 0px;
}
.post_infobox a:hover {
color:#fff;
text-decoration:underline;
}
5. Скачиваем архив и заливаем в одноименные папки.
Уважаемый посетитель, скачивать материал могут только зарегестрированные пользователи!
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
 вид, null, iload, Dominion, для, фотоальбома
вид, null, iload, Dominion, для, фотоальбома
 Пользователи/
Пользователи/
 » Скрипты для uCoz/
» Скрипты для uCoz/
 2936 /
2936 /
 0
0
| html-cсылка на публикацию | |
| BB-cсылка на публикацию | |
| Прямая ссылка на публикацию |
| Всего комментариев: 0 | |
Уважаемый посетитель, Вы зашли на сайт, как незарегистрированный пользователь.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.