
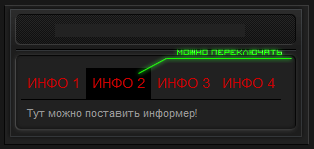
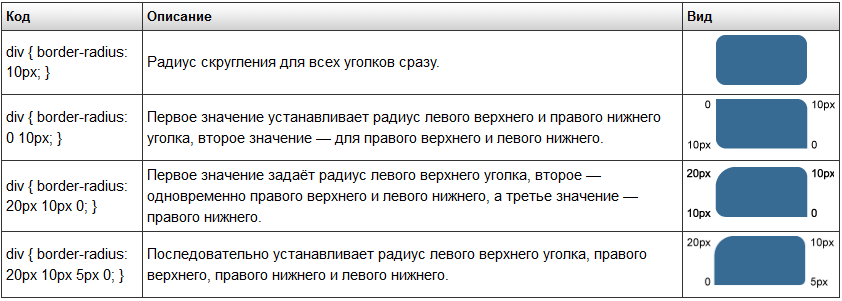
В рисунке. 1 приведёно разное количество значений и вид блока, который получается в этом случае.

Чтобы учесть старые браузеры наряду с border-radius добавляют свойства с префиксами, как показано в примере 1. Из-за наличия этих свойств код CSS становится невалидным.
Пример 1. Уголки у блока
Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Радиус</title>
<style>
div {
background: #007E3E; /* Цвет фона */
color: #fff; /* Цвет текста */
padding: 10px; /* Поля вокруг текста */
-moz-border-radius: 5px; /* Для Firefox 3 */
-webkit-border-radius: 5px; /* Для Safari 4 и Chrome */
border-radius: 5px; /* Для современных браузеров */
}
</style>
</head>
<body>
<div>Меня — супплетивная форма винительного падежа от я.</div>
</body>
</html>
<html>
<head>
<meta charset="utf-8">
<title>Радиус</title>
<style>
div {
background: #007E3E; /* Цвет фона */
color: #fff; /* Цвет текста */
padding: 10px; /* Поля вокруг текста */
-moz-border-radius: 5px; /* Для Firefox 3 */
-webkit-border-radius: 5px; /* Для Safari 4 и Chrome */
border-radius: 5px; /* Для современных браузеров */
}
</style>
</head>
<body>
<div>Меня — супплетивная форма винительного падежа от я.</div>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 1. Блок со скруглёнными уголками
Интересный эффект можно получить, если задать радиус скругления больше половины высоты и ширины элемента. В таком случае получится круг. В примере 2 показано создание круглой кнопки с рисунком.
Пример 2. Круглая кнопка
Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
<style>
button {
background: #f2f6f8; /* Цвет фона */
border: 1px solid #7a7b7e; /* Параметры рамки */
width: 60px; /* Ширина кнопки */
height: 60px; /* Высота */
-moz-border-radius: 30px;
-webkit-border-radius: 30px;
border-radius: 30px;
}
</style>
</head>
<body>
<button><img src="images/done.png" alt="Продолжить"></button>
</body>
</html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
<style>
button {
background: #f2f6f8; /* Цвет фона */
border: 1px solid #7a7b7e; /* Параметры рамки */
width: 60px; /* Ширина кнопки */
height: 60px; /* Высота */
-moz-border-radius: 30px;
-webkit-border-radius: 30px;
border-radius: 30px;
}
</style>
</head>
<body>
<button><img src="images/done.png" alt="Продолжить"></button>
</body>
</html>
Результат данного примера показан на рис. 2.

Рис. 2. Круглая кнопка
В браузере Opera скругление к button не применяется, если не задана граница через свойство border.
Свойство border-radius можно сочетать и с другими свойствами, например, добавить к элементу тень. В примере 3 сделан набор кружков, из которых один подсвечивается с помощью shadow. Такой набор можно использовать для навигации по страницам или по фотографиям.
Пример 3. Свечение
Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Свечение</title>
<style>
body {
background: #608DA2; /* Фон веб-страницы */
}
ul {
list-style: none; /* Убираем маркеры */
}
li {
display: inline-block; /* Строчно-блочный элемент */
border: 2px solid #fff; /* Параметры контура */
margin-right: 5px; /* Отступ справа */
background: #000; /* Чёрный фон */
width: 10px; height: 10px; /* Ширина и высота */
border-radius: 10px; /* Делаем кружок */
}
li.active {
background: #b00; /* Красный фон */
box-shadow: 0 0 4px 2px #fff; /* Параметры свечения */
}
</style>
</head>
<body>
<ul>
<li></li>
<li class="active"></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
<html>
<head>
<meta charset="utf-8">
<title>Свечение</title>
<style>
body {
background: #608DA2; /* Фон веб-страницы */
}
ul {
list-style: none; /* Убираем маркеры */
}
li {
display: inline-block; /* Строчно-блочный элемент */
border: 2px solid #fff; /* Параметры контура */
margin-right: 5px; /* Отступ справа */
background: #000; /* Чёрный фон */
width: 10px; height: 10px; /* Ширина и высота */
border-radius: 10px; /* Делаем кружок */
}
li.active {
background: #b00; /* Красный фон */
box-shadow: 0 0 4px 2px #fff; /* Параметры свечения */
}
</style>
</head>
<body>
<ul>
<li></li>
<li class="active"></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
Результат данного примера показан на рис. 3.

Рис. 3. Свечение вокруг кружка
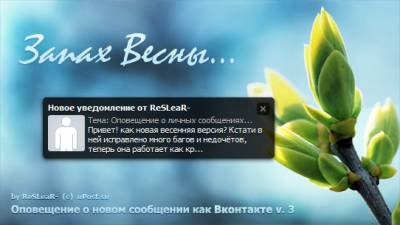
С помощью border-radius можно сделать не только кружок, но и эллипс, а также эллиптическое скругление у блока. Для этого надо написать не одно значение, а два через слэш. Запись 20px/10px означает, что по горизонтали радиус скругления будет 20 пикселов, а по вертикали 10 пикселов. В примере 4 показано создание эллиптических уголков для добавления к фотографии надписи оформленной как в комиксах.
Пример 4. Эллипсы
Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Эллиптические уголки</title>
<style>
div { position: relative; }
span {
position: absolute; /* Абсолютное позиционирование */
background: rgba(255,255,255,0.9); /* Белый полупрозрачный фон */
}
.bulb1 {
width: 10px; height: 10px; /* Ширина и высота */
left: 65px; top: 85px; /* Положение */
border-radius: 10px; /* Превращаем в кружок */
}
.bulb2 {
width: 20px; height: 14px; /* Ширина и высота */
left: 45px; top: 60px; /* Положение */
border-radius: 10px/6px; /* Превращаем в эллипс */
}
.bulb3 {
left: 10px; top: 15px; /* Положение */
padding: 5px 10px;
border-radius: 60px/15px; /* Создание эллипса */
}
</style>
</head>
<body>
<div>
<span class="bulb3">Вы сами себе учитель</span>
<span class="bulb2"></span>
<span class="bulb1"></span>
<img src="images/monk.jpg" alt="Монах">
</div>
</body>
</html>
<html>
<head>
<meta charset="utf-8">
<title>Эллиптические уголки</title>
<style>
div { position: relative; }
span {
position: absolute; /* Абсолютное позиционирование */
background: rgba(255,255,255,0.9); /* Белый полупрозрачный фон */
}
.bulb1 {
width: 10px; height: 10px; /* Ширина и высота */
left: 65px; top: 85px; /* Положение */
border-radius: 10px; /* Превращаем в кружок */
}
.bulb2 {
width: 20px; height: 14px; /* Ширина и высота */
left: 45px; top: 60px; /* Положение */
border-radius: 10px/6px; /* Превращаем в эллипс */
}
.bulb3 {
left: 10px; top: 15px; /* Положение */
padding: 5px 10px;
border-radius: 60px/15px; /* Создание эллипса */
}
</style>
</head>
<body>
<div>
<span class="bulb3">Вы сами себе учитель</span>
<span class="bulb2"></span>
<span class="bulb1"></span>
<img src="images/monk.jpg" alt="Монах">
</div>
</body>
</html>
Результат данного примера показан на рис. 4.

Рис. 4. Использование эллиптических уголков
Вид уголков можно изменить и у изображений, добавляя к селектору img свойство border-radius, как показано в примере 5. Браузер Opera не устанавливает радиус скругления у изображений, в нём пример работать не будет и уголки останутся исходными. Версия 12.0 должна исправить положение, в ней уже пример будет отображаться правильно.
Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Изображения</title>
<style>
body {
background: #4b5457;
}
img {
border-radius: 10px;
}
</style>
</head>
<body>
<p><img src="images/thumb1.jpg" alt="">
<img src="images/thumb2.jpg" alt=""></p>
</body>
</html>
<html>
<head>
<meta charset="utf-8">
<title>Изображения</title>
<style>
body {
background: #4b5457;
}
img {
border-radius: 10px;
}
</style>
</head>
<body>
<p><img src="images/thumb1.jpg" alt="">
<img src="images/thumb2.jpg" alt=""></p>
</body>
</html>
Уважаемый посетитель, скачивать материал могут только зарегестрированные пользователи!
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
 Читать уроки, Скруглённые, уголки
Читать уроки, Скруглённые, уголки
 Пользователи/
Пользователи/
 » Сайтостроение/
» Сайтостроение/
 1858 /
1858 /
 0
0
| html-cсылка на публикацию | |
| BB-cсылка на публикацию | |
| Прямая ссылка на публикацию |
| Всего комментариев: 0 | |
Уважаемый посетитель, Вы зашли на сайт, как незарегистрированный пользователь.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.