
Псевдокласс :hover
Вначале разберём, как делается собственно сам эффект. Для этой цели используется псевдокласс :hover, он добавляется к желаемому селектору. Этот псевдокласс определяет стиль элемента, когда на него наводится курсор мыши, что нам как раз и требуется. Сразу отметим, что в браузере Internet Explorer версии 6 и ниже :hover работает только со ссылками, тогда как другие браузеры понимают :hover и для других элементов. Так что для универсальности придётся помещать изображение внутрь контейнера
Code
<a>
1. Готовятся два изображения одинакового размера, одно для исходного вида, а второе — для его замены при эффекте перекатывания.
Исходная картинка добавляется в качестве фонового рисунка к селектору A через стилевое свойство background со значением url(URI), здесь URI — путь к графическому файлу.
2. Присоединяем псевдокласс к селектору A и снова включаем свойство background, но в качестве значения указываем замещающее изображение.
3. Чтобы ссылка была по размеру картинки, её следует превратить в блочный элемент с помощью свойства display со значением block, а также задать высоту и ширину ссылки.
На рис. 1 приведены два изображения: исходное (рис. 1а) и замещающее (рис. 1б).
 а.
а. б.
б. Рис. 1. Картинки для создания эффекта перекатывания
Остаётся собрать весь код воедино, как показано в примере 1. Чтобы ссылка не вела на какой-то определенный файл, что в данном случае излишне, добавим «заглушку» в виде символа решетки (#) к атрибуту href тега
Code
<a>
Пример 1. Использование псевдокласса hover
Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Эффект перекатывания</title>
<style>
a.rollover {
background: url(images/sun1.png); /* Путь к файлу с исходным рисунком */
display: block; /* Рисунок как блочный элемент */
width: 196px; /* Ширина рисунка */
height: 183px; /* Высота рисунка */
}
a.rollover:hover {
background: url(images/sun2.png); /* Путь к файлу с заменяемым рисунком */
}
</style>
</head>
<body>
<p><a href="#" class="rollover"> </a></p>
</body>
</html>
<html>
<head>
<meta charset="utf-8">
<title>Эффект перекатывания</title>
<style>
a.rollover {
background: url(images/sun1.png); /* Путь к файлу с исходным рисунком */
display: block; /* Рисунок как блочный элемент */
width: 196px; /* Ширина рисунка */
height: 183px; /* Высота рисунка */
}
a.rollover:hover {
background: url(images/sun2.png); /* Путь к файлу с заменяемым рисунком */
}
</style>
</head>
<body>
<p><a href="#" class="rollover"> </a></p>
</body>
</html>
Приведённый способ хотя и прост в реализации, но имеет определённый недостаток. Поскольку второй рисунок загружается только при наведении курсора на ссылку, то отображение картинки происходит с некоторой паузой. Для устранения этой задержки можно использовать не два изображения, а лишь одно.
Эффект перекатывания с одним рисунком
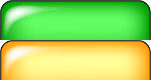
Казалось бы имеется противоречие, ведь эффект перекатывания состоит в замене одного рисунка на другой, как же тогда обойтись одной картинкой? На самом деле изображений будет два (рис. 2), но храниться они будут в одном графическом файле.

Рис. 2. Изображение с двумя картинками
Смена одного рисунка на другой происходит сдвигом изображения по вертикали за счёт использования универсального свойства background или background-position, как показано в примере 2.
Пример 2. Изменение положения рисунка
Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Эффект перекатывания</title>
<style>
a.rollover {
background: url(images/mark.png); /* Путь к файлу с исходным рисунком */
display: block; /* Рисунок как блочный элемент */
width: 151px; /* Ширина рисунка в пикселах */
height: 40px; /* Высота рисунка */
}
a.rollover:hover {
background-position: 0 -40px; /* Смещение фона */
}
</style>
</head>
<body>
<p><a href="link.html" class="rollover"></a></p>
</body>
</html>
<html>
<head>
<meta charset="utf-8">
<title>Эффект перекатывания</title>
<style>
a.rollover {
background: url(images/mark.png); /* Путь к файлу с исходным рисунком */
display: block; /* Рисунок как блочный элемент */
width: 151px; /* Ширина рисунка в пикселах */
height: 40px; /* Высота рисунка */
}
a.rollover:hover {
background-position: 0 -40px; /* Смещение фона */
}
</style>
</head>
<body>
<p><a href="link.html" class="rollover"></a></p>
</body>
</html>
Для селектора A устанавливается фоновое изображение через свойство background, ширина (width) совпадает с рисунком, а высота (свойство height) равна половине высоты изображения. В итоге первоначально должна отображаться зеленая вкладка целиком.
При наведении на ссылку фон смещается вверх на половину высоты картинки (40 пикселов) с помощью background-position и становится видна оранжевая вкладка.
Уважаемый посетитель, скачивать материал могут только зарегестрированные пользователи!
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
 скрипты для uCoz, смена, наведении, При, картинки
скрипты для uCoz, смена, наведении, При, картинки
 Пользователи/
Пользователи/
 » Авторство/
» Авторство/
 2839 /
2839 /
 0
0
| html-cсылка на публикацию | |
| BB-cсылка на публикацию | |
| Прямая ссылка на публикацию |
| Всего комментариев: 0 | |
Уважаемый посетитель, Вы зашли на сайт, как незарегистрированный пользователь.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.