
Установка:
В CSS вставляем:
Code
.uzer_coment {
overflow: hidden;
width:180px;
background: #181818;
border:1px solid #333;
border-bottom:none;
}
.uzer_coment_v {
float:left;
width:180px;
height:27px;
background: url('http://www.csomsk.ru/diz/fon_uzer_coment_v2.png') repeat-x top;
border-top: 1px solid #878787;
}
.uzer_coment_v a:link,
.uzer_coment_v a:visited {color:#bfbdbe;}
.uzer_coment_v a:hover {color:#ffffff;}
.uzer_coment_v a:link,
.uzer_coment_v a:visited,
.uzer_coment_v a:hover {
text-decoration:none;
font:11px Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
text-shadow: 1px 1px 1px #000;
}
.uzer_name {
float:left;
padding: 6px 0px 0px 10px;
}
.uzer_data {
float:right;
font:11px Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
color:#171717;
text-shadow: 1px 1px 1px #838383;
padding: 6px 10px 0px 0px;
}
.uzer_massage {
background: url('') repeat-x top;
width:170px;
float:left;
overflow: hidden;
padding: 10px 5px 10px 5px;
border-bottom: 1px solid #333;
}
.uzer_massage :link,
.uzer_massage :visited {
display: block;
text-decoration: none;
color:#a1a1a1;
}
.uzer_massage:hover {
color:#111;
background: url('') repeat-x top #1c1c1c;
}
.coment_avatar {
width:45px;
height:45px;
float:right;
background: #878787;
padding: 3px;
margin-left: 5px;
border:1px solid #333;
}
overflow: hidden;
width:180px;
background: #181818;
border:1px solid #333;
border-bottom:none;
}
.uzer_coment_v {
float:left;
width:180px;
height:27px;
background: url('http://www.csomsk.ru/diz/fon_uzer_coment_v2.png') repeat-x top;
border-top: 1px solid #878787;
}
.uzer_coment_v a:link,
.uzer_coment_v a:visited {color:#bfbdbe;}
.uzer_coment_v a:hover {color:#ffffff;}
.uzer_coment_v a:link,
.uzer_coment_v a:visited,
.uzer_coment_v a:hover {
text-decoration:none;
font:11px Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
text-shadow: 1px 1px 1px #000;
}
.uzer_name {
float:left;
padding: 6px 0px 0px 10px;
}
.uzer_data {
float:right;
font:11px Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
color:#171717;
text-shadow: 1px 1px 1px #838383;
padding: 6px 10px 0px 0px;
}
.uzer_massage {
background: url('') repeat-x top;
width:170px;
float:left;
overflow: hidden;
padding: 10px 5px 10px 5px;
border-bottom: 1px solid #333;
}
.uzer_massage :link,
.uzer_massage :visited {
display: block;
text-decoration: none;
color:#a1a1a1;
}
.uzer_massage:hover {
color:#111;
background: url('') repeat-x top #1c1c1c;
}
.coment_avatar {
width:45px;
height:45px;
float:right;
background: #878787;
padding: 3px;
margin-left: 5px;
border:1px solid #333;
}
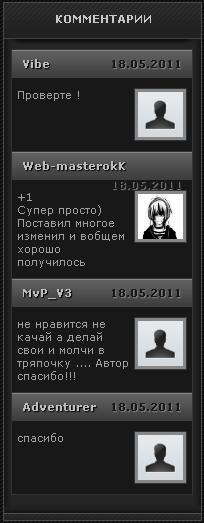
Создаем информер:
[ Комментарии · Материалы · Дата добавления материала D · Материалы: 4 · Колонки: 1 · Длина заголовка: 30 ]
В шаблон информера вставляем:
Code
<div class="uzer_coment_v">
<div class="uzer_name">
<?if($USERNAME$)?> <a href="$PROFILE_URL$" target="_blank">$USERNAME$</a><?else?>$NAME$<?endif?>
</div>
<div class="uzer_data">$DATE$</div>
</div>
<div class="uzer_massage">
<a href="$ENTRY_URL$" target="_blank">
<?if($USER_AVATAR_URL$)?>
<img class="coment_avatar" src="$USER_AVATAR_URL$" /><?else?><img class="coment_avatar" src="http://www.csomsk.ru/diz/no_avatar.jpg" alt="no" /><?endif?>
$MESSAGE$
</a>
</div>
<div class="uzer_name">
<?if($USERNAME$)?> <a href="$PROFILE_URL$" target="_blank">$USERNAME$</a><?else?>$NAME$<?endif?>
</div>
<div class="uzer_data">$DATE$</div>
</div>
<div class="uzer_massage">
<a href="$ENTRY_URL$" target="_blank">
<?if($USER_AVATAR_URL$)?>
<img class="coment_avatar" src="$USER_AVATAR_URL$" /><?else?><img class="coment_avatar" src="http://www.csomsk.ru/diz/no_avatar.jpg" alt="no" /><?endif?>
$MESSAGE$
</a>
</div>
В блок где хотим видеть информер вставляем код:
Code
<div class="uzer_coment">$MYINF_№ тут номер вашего информера $</div>
Не забудьте изменить, в выше предоставленных css стилях, ширину основных ячеек width: на нужные вам значения, чтобы данный вид информера, вписался в ваш дизайн сайта.
Уважаемый посетитель, скачивать материал могут только зарегестрированные пользователи!
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.

 Пользователи/
Пользователи/
 » Скрипты для uCoz/
» Скрипты для uCoz/
 775 /
775 /
 0
0
| html-cсылка на публикацию | |
| BB-cсылка на публикацию | |
| Прямая ссылка на публикацию |
| Всего комментариев: 0 | |
Уважаемый посетитель, Вы зашли на сайт, как незарегистрированный пользователь.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.





![TopStyle 5.0.0.97 [Русский]](/_ld/2/36729618.jpg)