
Установка скрипта:
1.Админ-панель/дизайн/Таблица стилей - вставляем код css в самый низ и сохраняем.
Code
* { padding:0px; margin:0px; }
.tops { background:url('http://ucodes.ru/engine/img/2.gif') top #DDDFFF; position:absolute; z-index:99; width:100%; height:120px; margin-top:-120px; border-bottom:1px outset #323232; font-size:11px; cursor:default; }
.tops .title { margin:5px; text-align:left; display:block; padding:5px; color:#DDDEEE; font-weight:bold; text-shadow: 1px 1px 1px #000; }
.tops .content { margin-left:30px; text-align:left; display:block; color:#787878; text-shadow: 1px 1px 1px #000; }
.tops .tips { background:url('http://ucodes.ru/engine/img/11.png') top; position:absolute; height:32px; width:32px; right:35%; bottom:-38px; cursor:pointer; z-index:999; }
.tops hr { margin-bottom:5px; background:none; border:none; border-bottom:1px dashed #232323; }
.tops b { color:#CC0000; }
.tops em { color:#000000; font-size:10px; margin-top:5px; text-shadow:1px 1px 1px #555; display:block; }
.tops { background:url('http://ucodes.ru/engine/img/2.gif') top #DDDFFF; position:absolute; z-index:99; width:100%; height:120px; margin-top:-120px; border-bottom:1px outset #323232; font-size:11px; cursor:default; }
.tops .title { margin:5px; text-align:left; display:block; padding:5px; color:#DDDEEE; font-weight:bold; text-shadow: 1px 1px 1px #000; }
.tops .content { margin-left:30px; text-align:left; display:block; color:#787878; text-shadow: 1px 1px 1px #000; }
.tops .tips { background:url('http://ucodes.ru/engine/img/11.png') top; position:absolute; height:32px; width:32px; right:35%; bottom:-38px; cursor:pointer; z-index:999; }
.tops hr { margin-bottom:5px; background:none; border:none; border-bottom:1px dashed #232323; }
.tops b { color:#CC0000; }
.tops em { color:#000000; font-size:10px; margin-top:5px; text-shadow:1px 1px 1px #555; display:block; }
2. Далее, вставляем скрипт представленный ниже в верхний блок сайта в самый верх кода после первого <div clas>
.
Все готово.
Все готово.
Code
<div class="tops" align="center" valign="top" style="-moz-user-select:none" oncopy="return false">
<noindex>
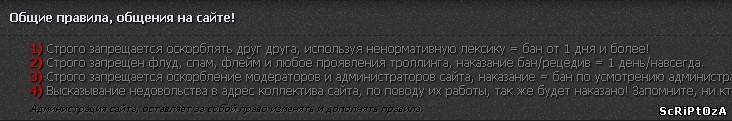
<span class="title">Общие правила, общения на сайте!</span>
<hr>
<span class="content">
<b>1)</b> Строго запрещается оскорблять друг друга, используя ненормативную лексику = бан от 1 дня и более!
<br>
<b>2)</b> Строго запрещен флуд, спам, флейм и любое проявления троллинга, наказание бан/рецедив = 1 день/навсегда.
<br>
<b>3)</b> Строго запрещается оскорбление мoдераторов и администраторов сайта, наказание = бан по усмотрению администрации.
<br>
<b>4)</b> Высказывание недовольства в адрес коллектива сайта, по поводу их работы, так же будет наказано! Запомните, ни кто тут вам, ни чем, не обязан!.
<br>
<em>Администрация сайта, оставляет за собой право изменять и дополнять правила.</em>
</span>
</noindex>
<div class="tips"></div>
<script type="text/javascript">
$('.tips').click(function(){
if($('.tops').css('marginTop') == '-120px' ){
$('.tops').animate({'marginTop':'0px'});
$(this).attr('style','position:absolute; top:2px; right:4px; height:32px; width:32px; border:none; background:url(http://ucodes.ru/engine/img/12.png) no-repeat;');
} else {
$('.tops').animate({'marginTop':'-120'});
$(this).attr('style','');
$(this).css('background','url(http://ucodes.ru/engine/img/11.png) top');
}
});
</script>
</div>
<noindex>
<span class="title">Общие правила, общения на сайте!</span>
<hr>
<span class="content">
<b>1)</b> Строго запрещается оскорблять друг друга, используя ненормативную лексику = бан от 1 дня и более!
<br>
<b>2)</b> Строго запрещен флуд, спам, флейм и любое проявления троллинга, наказание бан/рецедив = 1 день/навсегда.
<br>
<b>3)</b> Строго запрещается оскорбление мoдераторов и администраторов сайта, наказание = бан по усмотрению администрации.
<br>
<b>4)</b> Высказывание недовольства в адрес коллектива сайта, по поводу их работы, так же будет наказано! Запомните, ни кто тут вам, ни чем, не обязан!.
<br>
<em>Администрация сайта, оставляет за собой право изменять и дополнять правила.</em>
</span>
</noindex>
<div class="tips"></div>
<script type="text/javascript">
$('.tips').click(function(){
if($('.tops').css('marginTop') == '-120px' ){
$('.tops').animate({'marginTop':'0px'});
$(this).attr('style','position:absolute; top:2px; right:4px; height:32px; width:32px; border:none; background:url(http://ucodes.ru/engine/img/12.png) no-repeat;');
} else {
$('.tops').animate({'marginTop':'-120'});
$(this).attr('style','');
$(this).css('background','url(http://ucodes.ru/engine/img/11.png) top');
}
});
</script>
</div>
Уважаемый посетитель, скачивать материал могут только зарегестрированные пользователи!
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
 Выдвижная, панель, сайта., правилами, null
Выдвижная, панель, сайта., правилами, null
 Пользователи/
Пользователи/
 » Скрипты для uCoz/
» Скрипты для uCoz/
 1000 /
1000 /
 0
0
| html-cсылка на публикацию | |
| BB-cсылка на публикацию | |
| Прямая ссылка на публикацию |
| Всего комментариев: 0 | |
Уважаемый посетитель, Вы зашли на сайт, как незарегистрированный пользователь.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.





![Скрываем скрипты в [code] для гостей](/_ld/0/s86326455.jpg)



