
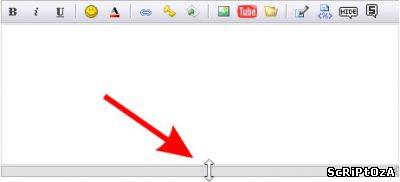
Данный скрипт позволяет вручную изменять расстояния поля для ввода сообщения
Установка:
В самый верх Формы добавления сообщений Форума вставляйте:
Code
<script type="text/javascript" src="/js/jquery.textarearesizer.js"></script>
<script type="text/javascript">
/* jQuery textarea resizer plugin usage */
$(document).ready(function() {
$('textarea.postTextFl:not(.processed)').TextAreaResizer();
$('iframe.resizable:not(.processed)').TextAreaResizer();
});
</script>
<style type="text/css">
div.grippie {
background:url(/images/grippie.png) no-repeat scroll center 0px;
cursor:s-resize;
height:9px;
overflow:hidden;
}
</style>
<script type="text/javascript">
/* jQuery textarea resizer plugin usage */
$(document).ready(function() {
$('textarea.postTextFl:not(.processed)').TextAreaResizer();
$('iframe.resizable:not(.processed)').TextAreaResizer();
});
</script>
<style type="text/css">
div.grippie {
background:url(/images/grippie.png) no-repeat scroll center 0px;
cursor:s-resize;
height:9px;
overflow:hidden;
}
</style>
Теперь залейте файлы из архива следующим образом:
jquery.textarearesizer.js - в папку js
grippie.png - в папку images
автор: Apocalypse
Уважаемый посетитель, скачивать материал могут только зарегестрированные пользователи!
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
 форума, Расстояния, Изменяем, Поля, форум
форума, Расстояния, Изменяем, Поля, форум
 Пользователи/
Пользователи/
 » Скрипты для uCoz/
» Скрипты для uCoz/
 1234 /
1234 /
 0
0
| html-cсылка на публикацию | |
| BB-cсылка на публикацию | |
| Прямая ссылка на публикацию |
| Всего комментариев: 0 | |
Уважаемый посетитель, Вы зашли на сайт, как незарегистрированный пользователь.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.

![UserGate Proxy & Firewall 4.3.949 + crack (serial) [Русская версия]](/_ld/2/s90012536.jpg)