
В самый низ, П.У - Дизайн - Управление дизайном(CSS):
Code
<!--scriptoza.my1.ru-->
.cpojer-links a {
display: inline-block;
padding: 4px;
outline: 0;
color: #3a599d;
-webkit-transition-duration: 0.25s;
-moz-transition-duration: 0.25s;
-o-transition-duration: 0.25s;
transition-duration: 0.25s;
-webkit-transition-property: -webkit-transform;
-moz-transition-property: -moz-transform;
-o-transition-property: -o-transform;
transition-property: transform;
-webkit-transform: scale(1) rotate(0);
-moz-transform: scale(1) rotate(0);
-o-transform: scale(1) rotate(0);
transform: scale(1) rotate(0);
}
.cpojer-links a:hover {
background: #3a599d;
text-decoration: none;
color: #fff;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-o-border-radius: 4px;
border-radius: 4px;
-webkit-transform: scale(1.05) rotate(-1deg);
-moz-transform: scale(1.05) rotate(-1deg);
-o-transform: scale(1.05) rotate(-1deg);
transform: scale(1.05) rotate(-1deg);
}
.cpojer-links a:nth-child(2n):hover {
-webkit-transform: scale(1.05) rotate(1deg);
-moz-transform: scale(1.05) rotate(1deg);
-o-transform: scale(1.05) rotate(1deg);
transform: scale(1.05) rotate(1deg);
}
<!--/-->
.cpojer-links a {
display: inline-block;
padding: 4px;
outline: 0;
color: #3a599d;
-webkit-transition-duration: 0.25s;
-moz-transition-duration: 0.25s;
-o-transition-duration: 0.25s;
transition-duration: 0.25s;
-webkit-transition-property: -webkit-transform;
-moz-transition-property: -moz-transform;
-o-transition-property: -o-transform;
transition-property: transform;
-webkit-transform: scale(1) rotate(0);
-moz-transform: scale(1) rotate(0);
-o-transform: scale(1) rotate(0);
transform: scale(1) rotate(0);
}
.cpojer-links a:hover {
background: #3a599d;
text-decoration: none;
color: #fff;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-o-border-radius: 4px;
border-radius: 4px;
-webkit-transform: scale(1.05) rotate(-1deg);
-moz-transform: scale(1.05) rotate(-1deg);
-o-transform: scale(1.05) rotate(-1deg);
transform: scale(1.05) rotate(-1deg);
}
.cpojer-links a:nth-child(2n):hover {
-webkit-transform: scale(1.05) rotate(1deg);
-moz-transform: scale(1.05) rotate(1deg);
-o-transform: scale(1.05) rotate(1deg);
transform: scale(1.05) rotate(1deg);
}
<!--/-->
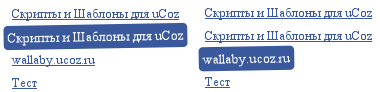
Теперь можно и придать ссылке прекрасного эффекта анимации, нужно лишь добавить к ссылкам:
Code
<div class="cpojer-links">Тут ссылка</div>
Уважаемый посетитель, скачивать материал могут только зарегестрированные пользователи!
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
 Эффект, ссылку, наведении, Хаки, При, на
Эффект, ссылку, наведении, Хаки, При, на
 Пользователи/
Пользователи/
 » Скрипты для uCoz/
» Скрипты для uCoz/
 980 /
980 /
 0
0
| html-cсылка на публикацию | |
| BB-cсылка на публикацию | |
| Прямая ссылка на публикацию |
| Всего комментариев: 0 | |
Уважаемый посетитель, Вы зашли на сайт, как незарегистрированный пользователь.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.