
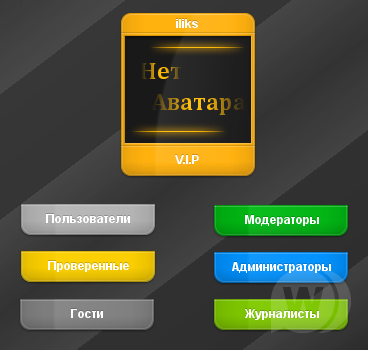
Вид кнопок для сайта Ucoz (Синие) с подстветкой при наведении
Установка:
В CSS вставляем в самый низ:
Code
input[type~="submit"],input[type~="button"],input[type~="reset"] {background: transparent url('http://scriptoza.my1.ru/hlam/kn1.gif');border: 1px solid #3b6798;color: #fff;text-decoration:none;text-align:center;cursor:pointer;padding:2px}
input[type~="submit"]:hover,input[type~="button"]:hover,input[type~="reset"]:hover {text-decoration:none;background:transparent url('http://scriptoza.my1.ru/hlam/kn2.gif');border: 1px solid #3b6798;color: #fff;text-decoration:none;cursor:pointer;
text-align:center;}
input[type~="submit"]:hover,input[type~="button"]:hover,input[type~="reset"]:hover {text-decoration:none;background:transparent url('http://scriptoza.my1.ru/hlam/kn2.gif');border: 1px solid #3b6798;color: #fff;text-decoration:none;cursor:pointer;
text-align:center;}
Уважаемый посетитель, скачивать материал могут только зарегестрированные пользователи!
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
 вид, vk, Хаки, стиле, кнопок, сайта, Новый
вид, vk, Хаки, стиле, кнопок, сайта, Новый
 Пользователи/
Пользователи/
 » Скрипты для uCoz/
» Скрипты для uCoz/
 1360 /
1360 /
 0
0
| html-cсылка на публикацию | |
| BB-cсылка на публикацию | |
| Прямая ссылка на публикацию |
| Всего комментариев: 0 | |
Уважаемый посетитель, Вы зашли на сайт, как незарегистрированный пользователь.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.