
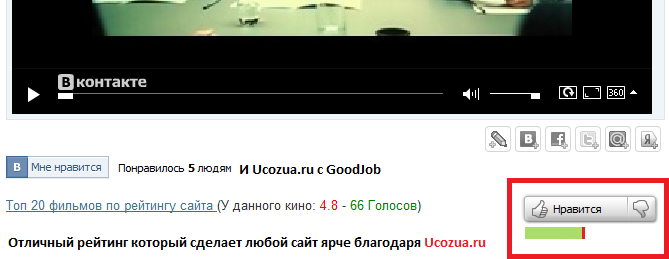
При нажатии на клавишу нравиться будет рейтинг повышаться на клавишу палец в низ рейтинг естественно будет хуже приступим к установке:
1.Кидаем данный код в Head:
Code
<style type="text/css" media="all">
@import url(http://rusucoz.ru/other/css/ratin_novostei_kak_na_YouTube_ucoz.css);
</style>
@import url(http://rusucoz.ru/other/css/ratin_novostei_kak_na_YouTube_ucoz.css);
</style>
2.Потом идём в материалы и комментарии к нему и ставим код где удобно для вашего сайта:
Code
<div id="content">
<div class="ratings">
<div class="voterating">
<div class="vote-button-holder">
<a href="javascript://" id="ucozua" onclick="$.get('/load/0-1-5-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже дали оценку фильму,Отлично...','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы дали отлично фильму,Спасибо','Проголосовали!',{w:270,h:60,t:8000})};});"><span class="vote png" id="vote-good"><span>Нравится</span></span></a>
<a href="javascript://" id="ucozua" onclick="$.get('/load/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже дали оценку фильму,Плохо...','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы дали плохую оценку фильму,Спасибо','Проголосовали!',{w:270,h:60,t:8000})};});"><span class="vote png" id="vote-bad">Не нравится</span></a>
</div>
<div class="clearfix"></div>
<div class="voted">
<div class="sparkbar">
<?$RSTARS$('12','http://rusucoz.ru/other/ratin_novostei_kak_na_YouTube_ucoz-oFwKZ.png','0','float')?>
</div> </div> </div> </div> </div>
<div class="ratings">
<div class="voterating">
<div class="vote-button-holder">
<a href="javascript://" id="ucozua" onclick="$.get('/load/0-1-5-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже дали оценку фильму,Отлично...','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы дали отлично фильму,Спасибо','Проголосовали!',{w:270,h:60,t:8000})};});"><span class="vote png" id="vote-good"><span>Нравится</span></span></a>
<a href="javascript://" id="ucozua" onclick="$.get('/load/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже дали оценку фильму,Плохо...','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы дали плохую оценку фильму,Спасибо','Проголосовали!',{w:270,h:60,t:8000})};});"><span class="vote png" id="vote-bad">Не нравится</span></a>
</div>
<div class="clearfix"></div>
<div class="voted">
<div class="sparkbar">
<?$RSTARS$('12','http://rusucoz.ru/other/ratin_novostei_kak_na_YouTube_ucoz-oFwKZ.png','0','float')?>
</div> </div> </div> </div> </div>
Если же скрипт стал криво то всё настроить под себя вы сможете в Css скрипта,или написать на форуме Ucozua.ru/Forum это собственно и источник!
Уважаемый посетитель, скачивать материал могут только зарегестрированные пользователи!
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
 рейтинг, на, новости, YouTube, Хаки, как
рейтинг, на, новости, YouTube, Хаки, как
 Пользователи/
Пользователи/
 » Скрипты для uCoz/
» Скрипты для uCoz/
 802 /
802 /
 0
0
| html-cсылка на публикацию | |
| BB-cсылка на публикацию | |
| Прямая ссылка на публикацию |
| Всего комментариев: 0 | |
Уважаемый посетитель, Вы зашли на сайт, как незарегистрированный пользователь.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.




![NetSetMan 3.5.3 + Portable [Multi/Rus]](/_ld/2/93174823.jpg)