
Установка:
На всех страницах где будет использоваться меню, после закрывающего тега:
Code
</head>
Ставим код:
Code
<script type="text/javascript" src="/js/jquery.easing.js"></script>
<script type="text/javascript" src="/js/jquery.sweet-menu-1.0.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#backMenu').sweetMenu({
});
$('#exampleMenu').sweetMenu({
top: 100,
padding: 8,
iconSize: 48,
easing: 'easeOutBounce',
duration: 500,
icons: [
'/images/home.png',
'/images/comments.png',
'/images/red_heart.png',
'/images/male_user.png',
'/images/yellow_mail.png',
'/images/computer.png' ]
});
});
</script>
<style type="text/css">
.sweetMenuAnchor{
border-top: 1px solid #ffffff;
border-right: 1px solid #ffffff;
border-bottom: 1px solid #ffffff;
border-top-right-radius: 4px;
-moz-border-radius-topright: 4px;
border-bottom-right-radius: 4px;
-moz-border-radius-bottomright: 4px;
color: #ff0000;
font-size: 14px;
font-weight: bold;
text-align: right;
text-transform: uppercase;
font-family: arial;
text-decoration: none;
background-color: #888888;
opacity: 0.6;
}
.sweetMenuAnchor span{
display: block;
padding-top: 10px;
}
</style>
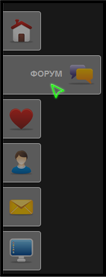
<ul id="exampleMenu">
<li><a href="#">На главную</a></li>
<li><a href="#">Форум</a></li>
<li><a href="#">Портфолио</a></li>
<li><a href="#">Профиль</a></li>
<li><a href="#">ЛС</a></li>
<li><a href="#">Файлы</a></li>
</ul>
<script type="text/javascript" src="/js/jquery.sweet-menu-1.0.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#backMenu').sweetMenu({
});
$('#exampleMenu').sweetMenu({
top: 100,
padding: 8,
iconSize: 48,
easing: 'easeOutBounce',
duration: 500,
icons: [
'/images/home.png',
'/images/comments.png',
'/images/red_heart.png',
'/images/male_user.png',
'/images/yellow_mail.png',
'/images/computer.png' ]
});
});
</script>
<style type="text/css">
.sweetMenuAnchor{
border-top: 1px solid #ffffff;
border-right: 1px solid #ffffff;
border-bottom: 1px solid #ffffff;
border-top-right-radius: 4px;
-moz-border-radius-topright: 4px;
border-bottom-right-radius: 4px;
-moz-border-radius-bottomright: 4px;
color: #ff0000;
font-size: 14px;
font-weight: bold;
text-align: right;
text-transform: uppercase;
font-family: arial;
text-decoration: none;
background-color: #888888;
opacity: 0.6;
}
.sweetMenuAnchor span{
display: block;
padding-top: 10px;
}
</style>
<ul id="exampleMenu">
<li><a href="#">На главную</a></li>
<li><a href="#">Форум</a></li>
<li><a href="#">Портфолио</a></li>
<li><a href="#">Профиль</a></li>
<li><a href="#">ЛС</a></li>
<li><a href="#">Файлы</a></li>
</ul>
Для удобства этот код можно вставить в глобальный блок!
Заливаем файлы из архива в одноименные папки!
Уважаемый посетитель, скачивать материал могут только зарегестрированные пользователи!
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
 красивое, null, jQuery), (на, скрол-меню
красивое, null, jQuery), (на, скрол-меню
 Пользователи/
Пользователи/
 » Скрипты для uCoz/
» Скрипты для uCoz/
 961 /
961 /
 0
0
| html-cсылка на публикацию | |
| BB-cсылка на публикацию | |
| Прямая ссылка на публикацию |
| Всего комментариев: 0 | |
Уважаемый посетитель, Вы зашли на сайт, как незарегистрированный пользователь.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.


![TopStyle 5.0.0.97 [Русский]](/_ld/2/36729618.jpg)

![Набор обновлений UpdatePack7 Live 13.5.20 [Мультиязычный]](/_ld/2/s39535247.jpg)