
Установка:
Шаг 1 - Установим JS:
Напоминаю всем новичкам, что в системе uCoz уже вшита библиотека jQuery, поэтому в самый низ вашей страницы, перед закрывающим тегом
Code
</body>
Code
<script type="text/javascript">
$(function() {
var $menu = $('#dm_menu');
$menu.children('li').each(function(){
var $this = $(this);
var $span = $this.children('span');
$span.data('width',$span.width());
$this.bind('mouseenter',function(){
$menu.find('.menu_div').stop(true,true).hide();
$span.stop().animate({'width':'auto'},150,function(){
$this.find('.menu_div').slideDown(150);
});
}).bind('mouseleave',function(){
$this.find('.menu_div').stop(true,true).hide();
$span.stop().animate({'width':$span.data('width')+'px'},300);
});
});
});
</script>
$(function() {
var $menu = $('#dm_menu');
$menu.children('li').each(function(){
var $this = $(this);
var $span = $this.children('span');
$span.data('width',$span.width());
$this.bind('mouseenter',function(){
$menu.find('.menu_div').stop(true,true).hide();
$span.stop().animate({'width':'auto'},150,function(){
$this.find('.menu_div').slideDown(150);
});
}).bind('mouseleave',function(){
$this.find('.menu_div').stop(true,true).hide();
$span.stop().animate({'width':$span.data('width')+'px'},300);
});
});
});
</script>
Шаг 2 - Установим HTML:
отлично теперь давайте разберёмся с основным каркасом html:
- основной каркас меню будет создан благодаря спискам ul и li,
- поэтому в основные теги li мы поместим контейнер span, в котором будет находиться названия той или иной категории меню
- ниже мы создадим основной контейнер div, в котором будет находиться нужная вам информация
Code
<ul id="dm_menu" class="menu_top">
<li>
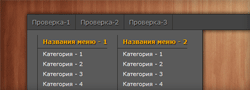
<span class="mt_title1">Проверка-1</span>
<div class="menu_div md1">
<ul>
<li class="mt_title3">Названия меню - 1</li>
<li><a href="#">Категория - 1</a></li>
<li><a href="#">Категория - 2</a></li>
<li><a href="#">Категория - 3</a></li>
<li><a href="#">Категория - 4</a></li>
<li><a href="#">Категория - 5</a></li>
</ul>
<ul>
<li class="mt_title3">Названия меню - 2</li>
<li><a href="#">Категория - 1</a></li>
<li><a href="#">Категория - 2</a></li>
<li><a href="#">Категория - 3</a></li>
<li><a href="#">Категория - 4</a></li>
<li><a href="#">Категория - 5</a></li>
</ul>
</div>
</li>
<li>
<span class="mt_title1">Проверка-2</span>
<div class="menu_div md2">
<ul>
<li class="mt_title3">Названия меню - 1.1</li>
<li><a href="#">Категория - 1.1</a></li>
<li><a href="#">Категория - 2.1</a></li>
<li><a href="#">Категория - 3.1</a></li>
<li><a href="#">Категория - 4.1</a></li>
<li><a href="#">Категория - 5.1</a></li>
</ul>
<ul>
<li class="mt_title3">Названия меню - 2.1</li>
<li><a href="#">Категория - 1.1</a></li>
<li><a href="#">Категория - 2.1</a></li>
<li><a href="#">Категория - 3.1</a></li>
<li><a href="#">Категория - 4.1</a></li>
<li><a href="#">Категория - 5.1</a></li>
</ul>
<ul>
<li class="mt_title3">Названия меню - 3.1</li>
<li><a href="#">Категория - 1.1</a></li>
<li><a href="#">Категория - 2.1</a></li>
<li><a href="#">Категория - 3.1</a></li>
<li><a href="#">Категория - 4.1</a></li>
<li><a href="#">Категория - 5.1</a></li>
</ul>
</div>
</li>
<li>
<span class="mt_title1">Проверка-3</span>
<div class="menu_div md3">
<a href="http://www.center-dm.ru/news/ajax_okno_ucoz_v_stili_to_do_list_v_1_0/2012-02-20-216" title="описание ссылки" target="_blank"><img alt="интересные решения для uCoz" title="Частная коллекция готовых дизайнерских решений, для вашего блога и сайта. " src="http://center-dm.ucoz.ru/_nw/2/18810121.jpg"></a> Ещё один вариант стилизации ajax окна uСoz, но на этот раз я решил создать в стили To Do List, смотрим и устанавливаем кому понравилось.
</div>
</li>
<li class="ldd_nu">
<span class="mt_title2">Проверка-4</span>
<div class="menu_div md4">
Ваша информация
</div>
</li>
</ul>
<li>
<span class="mt_title1">Проверка-1</span>
<div class="menu_div md1">
<ul>
<li class="mt_title3">Названия меню - 1</li>
<li><a href="#">Категория - 1</a></li>
<li><a href="#">Категория - 2</a></li>
<li><a href="#">Категория - 3</a></li>
<li><a href="#">Категория - 4</a></li>
<li><a href="#">Категория - 5</a></li>
</ul>
<ul>
<li class="mt_title3">Названия меню - 2</li>
<li><a href="#">Категория - 1</a></li>
<li><a href="#">Категория - 2</a></li>
<li><a href="#">Категория - 3</a></li>
<li><a href="#">Категория - 4</a></li>
<li><a href="#">Категория - 5</a></li>
</ul>
</div>
</li>
<li>
<span class="mt_title1">Проверка-2</span>
<div class="menu_div md2">
<ul>
<li class="mt_title3">Названия меню - 1.1</li>
<li><a href="#">Категория - 1.1</a></li>
<li><a href="#">Категория - 2.1</a></li>
<li><a href="#">Категория - 3.1</a></li>
<li><a href="#">Категория - 4.1</a></li>
<li><a href="#">Категория - 5.1</a></li>
</ul>
<ul>
<li class="mt_title3">Названия меню - 2.1</li>
<li><a href="#">Категория - 1.1</a></li>
<li><a href="#">Категория - 2.1</a></li>
<li><a href="#">Категория - 3.1</a></li>
<li><a href="#">Категория - 4.1</a></li>
<li><a href="#">Категория - 5.1</a></li>
</ul>
<ul>
<li class="mt_title3">Названия меню - 3.1</li>
<li><a href="#">Категория - 1.1</a></li>
<li><a href="#">Категория - 2.1</a></li>
<li><a href="#">Категория - 3.1</a></li>
<li><a href="#">Категория - 4.1</a></li>
<li><a href="#">Категория - 5.1</a></li>
</ul>
</div>
</li>
<li>
<span class="mt_title1">Проверка-3</span>
<div class="menu_div md3">
<a href="http://www.center-dm.ru/news/ajax_okno_ucoz_v_stili_to_do_list_v_1_0/2012-02-20-216" title="описание ссылки" target="_blank"><img alt="интересные решения для uCoz" title="Частная коллекция готовых дизайнерских решений, для вашего блога и сайта. " src="http://center-dm.ucoz.ru/_nw/2/18810121.jpg"></a> Ещё один вариант стилизации ajax окна uСoz, но на этот раз я решил создать в стили To Do List, смотрим и устанавливаем кому понравилось.
</div>
</li>
<li class="ldd_nu">
<span class="mt_title2">Проверка-4</span>
<div class="menu_div md4">
Ваша информация
</div>
</li>
</ul>
Шаг 3 - Установим CSS:
Меню почти готово, осталось навести марафет:
- обратите внимания, что в html коде, мы прописали основным тегам div в которых находиться ваша информация, два класса, один является стандартный для всех menu_div, второй md1 md2 md3 md4, является индивидуальным для каждого - это делается для того, чтобы каждому контейнеру вы могли прописать нужную ширину width
- обратите внимания, что четвёртому основному контейнеру li мы прописали отдельный класс ldd_nu, для того, чтобы прижать его к правой стороне нашего меню.
- основному тегу span который отвечает за названия основных категорий, прописаны разные классы mt_title1 и mt_title2 - это создано для того, чтобы вы могли прописать в стилях правую и левую полоску, дабы оградить названия меню друг от друга.
Code
/* Выпадающие Drop-Down меню
------------------------------------------*/
.menu_top {
display:block;
list-style:none;
height:30px;
background:#444;
border: 1px solid #222;
margin:0;
padding:0;
}
.menu_top > li{
float:left;
position:relative;
}
.menu_top ul {
list-style:none;
float:left;
border-left:1px solid #292929;
margin:10px 0px 10px 20px;
padding:0px;
}
.menu_top ul li a{
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#fff;
line-height:20px;
padding:1px 10px 2px 10px;
}
.menu_top ul li a:hover{
color:#111;
text-shadow:1px 1px 1px #fff;
background:#A5A5A5;
}
.mt_title1,
.mt_title2 {
font:12px Verdana,Arial,Helvetica,sans-serif;
color:#A5A5A5;
text-shadow:1px 1px 1px #000;
height:30px;
line-height:30px;
padding:0px 10px;
cursor: pointer;
}
.mt_title1{
border-right:1px solid #292929;
}
.mt_title2 {
border-left:1px solid #292929;
}
.mt_title3{
font:12px Verdana,Arial,Helvetica,sans-serif; font-weight: bold;
color:#FFAE00; text-shadow:1px 1px 1px #000;
padding:5px 0px 5px 10px;
border-bottom: 1px solid #292929;
}
.menu_div{
position:absolute;
display:none;
background: #5A5A5A;
border: 1px solid #292929;
top:30px;
}
.md1{
width:350px; left:-1px;
}
.md2{
width:550px; left:-1px;
}
.md3{
width:450px; left:-1px;
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#fff;
padding:10px;
}
.md4{
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#fff;
padding:10px;
width:200px; right:-1px;
}
.md3 img {
float:right;
background:#777;
padding: 5px 5px 5px 5px;
margin: 0px 0px 10px 10px;
border: 1px solid #444;
}
.ldd_nu {
float:right!important;
}
------------------------------------------*/
.menu_top {
display:block;
list-style:none;
height:30px;
background:#444;
border: 1px solid #222;
margin:0;
padding:0;
}
.menu_top > li{
float:left;
position:relative;
}
.menu_top ul {
list-style:none;
float:left;
border-left:1px solid #292929;
margin:10px 0px 10px 20px;
padding:0px;
}
.menu_top ul li a{
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#fff;
line-height:20px;
padding:1px 10px 2px 10px;
}
.menu_top ul li a:hover{
color:#111;
text-shadow:1px 1px 1px #fff;
background:#A5A5A5;
}
.mt_title1,
.mt_title2 {
font:12px Verdana,Arial,Helvetica,sans-serif;
color:#A5A5A5;
text-shadow:1px 1px 1px #000;
height:30px;
line-height:30px;
padding:0px 10px;
cursor: pointer;
}
.mt_title1{
border-right:1px solid #292929;
}
.mt_title2 {
border-left:1px solid #292929;
}
.mt_title3{
font:12px Verdana,Arial,Helvetica,sans-serif; font-weight: bold;
color:#FFAE00; text-shadow:1px 1px 1px #000;
padding:5px 0px 5px 10px;
border-bottom: 1px solid #292929;
}
.menu_div{
position:absolute;
display:none;
background: #5A5A5A;
border: 1px solid #292929;
top:30px;
}
.md1{
width:350px; left:-1px;
}
.md2{
width:550px; left:-1px;
}
.md3{
width:450px; left:-1px;
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#fff;
padding:10px;
}
.md4{
font:11px Verdana,Arial,Helvetica,sans-serif;
color:#fff;
padding:10px;
width:200px; right:-1px;
}
.md3 img {
float:right;
background:#777;
padding: 5px 5px 5px 5px;
margin: 0px 0px 10px 10px;
border: 1px solid #444;
}
.ldd_nu {
float:right!important;
}
Наше меню готово, не забывайте, что вы можете добавить свою нужную информацию, но только как говориться с умом, к примеру ссылки на юзербары, баннеры, информеры последних комментарий, статистики, лучших пользователей, rss подписки и многое другое, а вот устанавливать мини чат я вам не советую:
- во-первых могут возникнуть технические проблемы с данным решением
- во-вторых самое главное, такой чат будет не удобен
в целом на этом всё...
Уважаемый посетитель, скачивать материал могут только зарегестрированные пользователи!
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
 jQuery, Drop-Down, меню, на, Выпадающее
jQuery, Drop-Down, меню, на, Выпадающее
 Пользователи/
Пользователи/
 » Скрипты для uCoz/
» Скрипты для uCoz/
 795 /
795 /
 0
0
| html-cсылка на публикацию | |
| BB-cсылка на публикацию | |
| Прямая ссылка на публикацию |
| Всего комментариев: 0 | |
Уважаемый посетитель, Вы зашли на сайт, как незарегистрированный пользователь.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.