
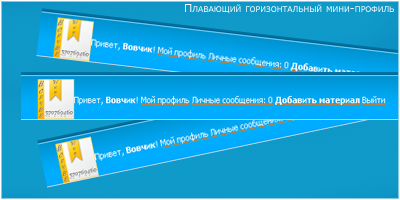
Плавающий горизонтальный мини-профиль на сайт
Установка:
1. Скачиваем архив и заливаем файлы себе на сайт.
2. Далее идем в ПУ/Управление дизайном/Страницы сайта и между тегами <head> и </head> вставляем данный код:
Code
<script type="text/javascript" src="/js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="/js/jquery.meerkat.js"></script>
<link type="text/css" rel="StyleSheet" href="/css/main.css" />
<script type="text/javascript">
$(document).ready(function(){
meerkat({
showMeerkatOnLoad: 'false',
close: 'none',
dontShow: 'none',
dontShowExpire: 0,
removeCookie: 'none',
meerkatPosition: 'bottom',
animation: 'slide',
animationSpeed: 'slow',
height: '60px',
background: 'none'
});
});
</script>
<script type="text/javascript" src="/js/jquery.meerkat.js"></script>
<link type="text/css" rel="StyleSheet" href="/css/main.css" />
<script type="text/javascript">
$(document).ready(function(){
meerkat({
showMeerkatOnLoad: 'false',
close: 'none',
dontShow: 'none',
dontShowExpire: 0,
removeCookie: 'none',
meerkatPosition: 'bottom',
animation: 'slide',
animationSpeed: 'slow',
height: '60px',
background: 'none'
});
});
</script>
3. Далее вставляем перед тегом </body> данный код:
Code
<div style="position: fixed; width: 100%; height: 60px; bottom: 0pt; display: block;" id="meerkat-wrap"><div style="background: url(/images/meerkat-bg.png) repeat-x scroll 0pt 0pt; height: 60px;" id="meerkat-container"><div style="display: block;" id="meerkat">
<div id="meerkat-content-adsense">
<center>
<table><tr>
<td>
<div align='left'>
<a href="$PERSONAL_PAGE_LINK$" title="Мой профиль"><img src="$USER_AVATAR_URL$" width="50" alt="Мой профиль" border="0"></a>
<a href="$PERSONAL_PAGE_LINK$" title="Мой профиль"><img src="/logo/noavatar.png" width="50" alt="Мой профиль" border="0"></a>
</td>
<td>
<font color="#ffffff"> Привет, <b>$USERNAME$</b>!
<a href="$PERSONAL_PAGE_LINK$"><u><font color="#ffffff">Мой профиль</font></u></a>
<a href="$PM_URL$"><font color="#ffffff">Личные сообщения: $UNREAD_PM$</font></a>
<a href="$ADD_ENTRY_LINK$"><font color="#ffffff"><b>Добавить материал</b></font></a>
<a href="$LOGOUT_LINK$"><font color="#ffffff">Выйти</font></a>
</td>
</tr>
</table>
</center>
</div>
</div>
</div></div></div>
<div id="meerkat-content-adsense">
<center>
<table><tr>
<td>
<div align='left'>
<a href="$PERSONAL_PAGE_LINK$" title="Мой профиль"><img src="$USER_AVATAR_URL$" width="50" alt="Мой профиль" border="0"></a>
<a href="$PERSONAL_PAGE_LINK$" title="Мой профиль"><img src="/logo/noavatar.png" width="50" alt="Мой профиль" border="0"></a>
</td>
<td>
<font color="#ffffff"> Привет, <b>$USERNAME$</b>!
<a href="$PERSONAL_PAGE_LINK$"><u><font color="#ffffff">Мой профиль</font></u></a>
<a href="$PM_URL$"><font color="#ffffff">Личные сообщения: $UNREAD_PM$</font></a>
<a href="$ADD_ENTRY_LINK$"><font color="#ffffff"><b>Добавить материал</b></font></a>
<a href="$LOGOUT_LINK$"><font color="#ffffff">Выйти</font></a>
</td>
</tr>
</table>
</center>
</div>
</div>
</div></div></div>
Уважаемый посетитель, скачивать материал могут только зарегестрированные пользователи!
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
 горизонтальный, мини-профиль, плавающий, профили
горизонтальный, мини-профиль, плавающий, профили
 Пользователи/
Пользователи/
 » Скрипты для uCoz/
» Скрипты для uCoz/
 2821 /
2821 /
 0
0
| html-cсылка на публикацию | |
| BB-cсылка на публикацию | |
| Прямая ссылка на публикацию |
| Всего комментариев: 0 | |
Уважаемый посетитель, Вы зашли на сайт, как незарегистрированный пользователь.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.