
Установка:
В css (Настраиваем под себя)
Code
<style>
#iconbar li {
float:left;
position:relative;
overflow: hidden;
margin-right:10px;
background-image: url("/other/plavno_viezchauchii_profil_bl_1.png");
background-size: 100% 100%;
border: #BFCCEF solid 1px;
box-shadow: 0px 0px 10px #BFCCEF;
color: #657194;
}
#iconbar a {
text-decoration: none;
outline: none;
display: block;
width: 48px;
cursor:pointer;
}
#iconbar span {
width: 100px;
position: absolute;
line-height:110%;
font-family: "Tahoma";
font-size: 13px;
color: #9099b4;
padding-top: 5px;
text-shadow: 1px 1px 0px #FFFFFF;
}
</style>
#iconbar li {
float:left;
position:relative;
overflow: hidden;
margin-right:10px;
background-image: url("/other/plavno_viezchauchii_profil_bl_1.png");
background-size: 100% 100%;
border: #BFCCEF solid 1px;
box-shadow: 0px 0px 10px #BFCCEF;
color: #657194;
}
#iconbar a {
text-decoration: none;
outline: none;
display: block;
width: 48px;
cursor:pointer;
}
#iconbar span {
width: 100px;
position: absolute;
line-height:110%;
font-family: "Tahoma";
font-size: 13px;
color: #9099b4;
padding-top: 5px;
text-shadow: 1px 1px 0px #FFFFFF;
}
</style>
тоже самое только сжато:
Code
#iconbar li{float:left;position:relative;overflow:hidden;margin-right:10px;background-image:url(/other/plavno_viezchauchii_profil_bl_1.png);background-size:100% 100%;border:#BFCCEF solid 1px;box-shadow:0 0 10px #BFCCEF;color:#657194}
#iconbar a{text-decoration:none;outline:none;display:block;width:48px;cursor:pointer}
#iconbar span{width:100px;position:absolute;line-height:110%;font-family:Tahoma;font-size:13px;color:#9099b4;padding-top:5px;text-shadow:1px 1px 0 #FFF}
#iconbar a{text-decoration:none;outline:none;display:block;width:48px;cursor:pointer}
#iconbar span{width:100px;position:absolute;line-height:110%;font-family:Tahoma;font-size:13px;color:#9099b4;padding-top:5px;text-shadow:1px 1px 0 #FFF}
далее скрипт ставим в нижнюю или верхнюю часть сайта:
Code
<script language="JavaScript" type="text/javascript">
$(function(){
$(".auserpanel")
.hover(function() {
$(this).animate({'width': '155'}, "fast");
})
.mouseleave(function(){
$(this).animate({'width': '48'}, "fast");
});
});
</script>
$(function(){
$(".auserpanel")
.hover(function() {
$(this).animate({'width': '155'}, "fast");
})
.mouseleave(function(){
$(this).animate({'width': '48'}, "fast");
});
});
</script>
и по месту ставим ( обычно перед BODY возле ссылки добавления материала):
Code
<ul id="iconbar">
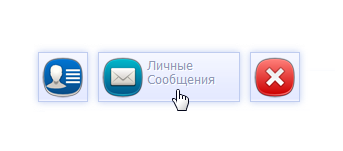
<li><a class="auserpanel" href="$PERSONAL_PAGE_LINK$"><img style="padding-left: -10px;" src="/other/perconalinai_ctranicha_userpm.png" border="0" ><span>Персональная Стрница</span></a></li>
<li><a class="auserpanel" href="$PM_URL$"><img src="/other/lichnii_coobchenii_userls.png" border="0" ><span>Личные Сообщения</span></a></li>
<li><a class="auserpanel" href="/index/10"><img src="/other/zaverchiti_ceanc_exit.png" border="0" ><span>Завершить Сеанс</span></a></li>
</ul>
<li><a class="auserpanel" href="$PERSONAL_PAGE_LINK$"><img style="padding-left: -10px;" src="/other/perconalinai_ctranicha_userpm.png" border="0" ><span>Персональная Стрница</span></a></li>
<li><a class="auserpanel" href="$PM_URL$"><img src="/other/lichnii_coobchenii_userls.png" border="0" ><span>Личные Сообщения</span></a></li>
<li><a class="auserpanel" href="/index/10"><img src="/other/zaverchiti_ceanc_exit.png" border="0" ><span>Завершить Сеанс</span></a></li>
</ul>
Все картинки нужно залить в одноимённую папку other
Картинки скачайте ниже!
Уважаемый посетитель, скачивать материал могут только зарегестрированные пользователи!
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
 Плавно, профиль, профили, Выезжающий, мини
Плавно, профиль, профили, Выезжающий, мини
 Пользователи/
Пользователи/
 » Скрипты для uCoz/
» Скрипты для uCoz/
 841 /
841 /
 0
0
| html-cсылка на публикацию | |
| BB-cсылка на публикацию | |
| Прямая ссылка на публикацию |
| Всего комментариев: 0 | |
Уважаемый посетитель, Вы зашли на сайт, как незарегистрированный пользователь.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.