
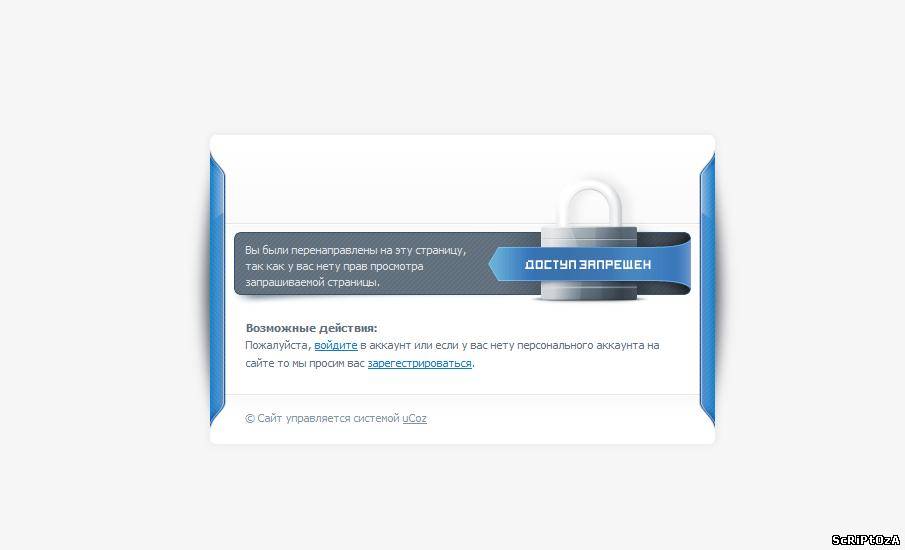
Заменяем страницу доступ запрещён
Админка - Управление дизайном - Страница "Доступ запрещен"
всё удаляем и ставим код
Code
<head>
<title>Уведомление системы "Доступ запрещен"</title>
<style type="text/css">
html, body, div, ul, ol, li, dl, dt, dd, h1, h2, h3, h4, h5, h6, pre, form, p, blockquote, fieldset, input {
margin:0;
padding:0;
}
h1, h2, h3, h4, h5, h6, pre, code, address, caption, cite, code, em, strong, table, font, input {
font-size: 1em;
font-style: normal;
font-weight: normal;
}
/*Основная настройка ссылок*/
a { color: #1479c6; text-decoration: underline; }
a:hover { text-decoration: none; }
h1, h2, h3, h4, h5, h6 {
font-family: Tahoma, Verdana, Helvetica, sans-serif;
margin: 0 0 0.2em 0;
line-height: 1.1em;
font-size: 1em;
font-weight: bold;
}
body {
background-color: #FFFFFF;
color: #616f7d;
font-family: Tahoma, Verdana, Helvetica, sans-serif;
font-size:11px;
font-size-adjust: none;
font-stretch: normal;
font-style: normal;
font-variant: normal;
font-weight: normal;
line-height: 18px;
}
img { border: 0; }
.clr { clear:both; }
/*UL, LI*/
ul {
list-style-image:none;
list-style-position:outside;
list-style-type:circle;
margin-bottom: 18px;
margin-left: 2em;
margin-bottom:5px;
margin-top:4px;
}
img.left { float: left; margin: 2px 20px 16px 0; }
img.right { float: right; margin: 2px 0 16px 20px; }
hr { border: none; border-top: 1px solid #ccb6a0; }
.ftext {
padding: 2px;
background: #ffffff url("http://www.netlevel.ru/images/system/inputext_bg.png") repeat-x left top;
border: 1px solid #b5b5b5;
}
/*===== ОБЩЕЕ ОФОРМЛЕНИЕ =====*/
/*===BODY===*/
.page_bg { background-color: #f6f6f6; }
/*===WRAPPERS===*/
.wrapper {
margin: auto;
width: 555px;
text-align: left;
margin-top: 15%;
}
/*dleft, dright*/
.dleft, .dright { background-position: left top; background-repeat: repeat-y; background-color: transparent; }
.dright { background-position: right top; }
.pagebody {
width: 555px;
background: #ffffff url("http://www.netlevel.ru/images/system/bodypage.png") repeat-y left top;
}
.pagebody .dtop { background: transparent url("http://www.netlevel.ru/images/system/header.png") no-repeat left top; }
.pagebody .dbottom { background: transparent url("http://www.netlevel.ru/images/system/pagebody_foot.png") no-repeat left bottom; }
.pagebody .dcont { padding: 24px 49px 20px 49px; }
/*===LOGOTYPE===*/
.NetLevel { margin-left: 17px; }
.header { height: 74px; }
.message {
width: 457px; height: 81px;
background: #616f7d url("http://www.netlevel.ru/images/system/msg_table.png") no-repeat left top;
position: relative;
}
.message .inner { padding-left: 12px; padding-right: 210px; padding-top: 16px; }
.errorbg { background: #616f7d url("http://www.netlevel.ru/images/system/msg_table2.png") no-repeat left top; }
.blockicon {
display: block;
width: 203px; height: 142px;
position: absolute;
top: -61px; right: 0;
background: transparent url("http://www.netlevel.ru/images/system/blockicon_bg.png") no-repeat left top;
z-index: 1;
}
*html .blockicon { right: -1px; }
.error { background: transparent url("http://www.netlevel.ru/images/system/erroricon_bg.png") no-repeat left top !important; }
.blockicon span {
display: block;
padding-top: 95px;
text-align: center;
}
.msg_text {
height: 50px;
color: #dfe2e5;
line-height: 16px;
}
.msg_text h1 {
font-size: 17px;
font-weight: normal;
line-height: 16px;
color: #ffffff;
}
.msg_text h1 a { color: #ffffff; }
.errorbg .msg_text h1 { float: left; font-size: 27px; line-height: 42px; width: 56px; }
.errorbg .msg_text h3, .errorbg .msg_text h3 a { color: #ffffff; }
.content { padding: 0 12px; padding-top: 12px; }
.content p { margin: 0; padding-bottom: 3px; }
.content h2 {
font-size: 17px;
font-weight: normal;
line-height: 16px;
padding-bottom: 7px;
}
.morelink a { color: #616f7d; }
.footer {
height: 58px;
background: #ffffff url("http://www.netlevel.ru/images/system/footer.png") no-repeat left top;
}
.footer .inner { padding: 14px 60px 0 60px; color: #8395a1; }
.footer .inner a { color: #8395a1; }
</style>
</head>
<body class="page_bg">
<div class="wrapper">
<div class="pagebody"><div class="dbottom"><div class="dtop">
<div class="dcont">
<div class="header">
</div>
<div class="message">
<div class="blockicon">
<span><img src="http://www.megabox.at.ua/dostupzapr.png" alt="Доступ запрещен!" /></span>
</div>
<div class="inner">
<div class="msg_text">
Вы были перенаправлены на эту страницу, так как у вас нету прав просмотра запрашиваемой страницы.
</div>
</div>
</div>
<div class="content">
<p class="morelink"><h1>Возможные действия:</h1>Пожалуйста, <a href="$LOGIN_LINK$">войдите</a> в аккаунт или если у вас нету персонального аккаунта на сайте то мы просим вас <a href="$REGISTER_LINK$">зарегестрироваться</a>.</p>
</div>
</div>
</div></div></div>
<div class="footer"><div class="inner">
© $POWERED_BY$
</div></div>
</div>
</body></html>
<title>Уведомление системы "Доступ запрещен"</title>
<style type="text/css">
html, body, div, ul, ol, li, dl, dt, dd, h1, h2, h3, h4, h5, h6, pre, form, p, blockquote, fieldset, input {
margin:0;
padding:0;
}
h1, h2, h3, h4, h5, h6, pre, code, address, caption, cite, code, em, strong, table, font, input {
font-size: 1em;
font-style: normal;
font-weight: normal;
}
/*Основная настройка ссылок*/
a { color: #1479c6; text-decoration: underline; }
a:hover { text-decoration: none; }
h1, h2, h3, h4, h5, h6 {
font-family: Tahoma, Verdana, Helvetica, sans-serif;
margin: 0 0 0.2em 0;
line-height: 1.1em;
font-size: 1em;
font-weight: bold;
}
body {
background-color: #FFFFFF;
color: #616f7d;
font-family: Tahoma, Verdana, Helvetica, sans-serif;
font-size:11px;
font-size-adjust: none;
font-stretch: normal;
font-style: normal;
font-variant: normal;
font-weight: normal;
line-height: 18px;
}
img { border: 0; }
.clr { clear:both; }
/*UL, LI*/
ul {
list-style-image:none;
list-style-position:outside;
list-style-type:circle;
margin-bottom: 18px;
margin-left: 2em;
margin-bottom:5px;
margin-top:4px;
}
img.left { float: left; margin: 2px 20px 16px 0; }
img.right { float: right; margin: 2px 0 16px 20px; }
hr { border: none; border-top: 1px solid #ccb6a0; }
.ftext {
padding: 2px;
background: #ffffff url("http://www.netlevel.ru/images/system/inputext_bg.png") repeat-x left top;
border: 1px solid #b5b5b5;
}
/*===== ОБЩЕЕ ОФОРМЛЕНИЕ =====*/
/*===BODY===*/
.page_bg { background-color: #f6f6f6; }
/*===WRAPPERS===*/
.wrapper {
margin: auto;
width: 555px;
text-align: left;
margin-top: 15%;
}
/*dleft, dright*/
.dleft, .dright { background-position: left top; background-repeat: repeat-y; background-color: transparent; }
.dright { background-position: right top; }
.pagebody {
width: 555px;
background: #ffffff url("http://www.netlevel.ru/images/system/bodypage.png") repeat-y left top;
}
.pagebody .dtop { background: transparent url("http://www.netlevel.ru/images/system/header.png") no-repeat left top; }
.pagebody .dbottom { background: transparent url("http://www.netlevel.ru/images/system/pagebody_foot.png") no-repeat left bottom; }
.pagebody .dcont { padding: 24px 49px 20px 49px; }
/*===LOGOTYPE===*/
.NetLevel { margin-left: 17px; }
.header { height: 74px; }
.message {
width: 457px; height: 81px;
background: #616f7d url("http://www.netlevel.ru/images/system/msg_table.png") no-repeat left top;
position: relative;
}
.message .inner { padding-left: 12px; padding-right: 210px; padding-top: 16px; }
.errorbg { background: #616f7d url("http://www.netlevel.ru/images/system/msg_table2.png") no-repeat left top; }
.blockicon {
display: block;
width: 203px; height: 142px;
position: absolute;
top: -61px; right: 0;
background: transparent url("http://www.netlevel.ru/images/system/blockicon_bg.png") no-repeat left top;
z-index: 1;
}
*html .blockicon { right: -1px; }
.error { background: transparent url("http://www.netlevel.ru/images/system/erroricon_bg.png") no-repeat left top !important; }
.blockicon span {
display: block;
padding-top: 95px;
text-align: center;
}
.msg_text {
height: 50px;
color: #dfe2e5;
line-height: 16px;
}
.msg_text h1 {
font-size: 17px;
font-weight: normal;
line-height: 16px;
color: #ffffff;
}
.msg_text h1 a { color: #ffffff; }
.errorbg .msg_text h1 { float: left; font-size: 27px; line-height: 42px; width: 56px; }
.errorbg .msg_text h3, .errorbg .msg_text h3 a { color: #ffffff; }
.content { padding: 0 12px; padding-top: 12px; }
.content p { margin: 0; padding-bottom: 3px; }
.content h2 {
font-size: 17px;
font-weight: normal;
line-height: 16px;
padding-bottom: 7px;
}
.morelink a { color: #616f7d; }
.footer {
height: 58px;
background: #ffffff url("http://www.netlevel.ru/images/system/footer.png") no-repeat left top;
}
.footer .inner { padding: 14px 60px 0 60px; color: #8395a1; }
.footer .inner a { color: #8395a1; }
</style>
</head>
<body class="page_bg">
<div class="wrapper">
<div class="pagebody"><div class="dbottom"><div class="dtop">
<div class="dcont">
<div class="header">
</div>
<div class="message">
<div class="blockicon">
<span><img src="http://www.megabox.at.ua/dostupzapr.png" alt="Доступ запрещен!" /></span>
</div>
<div class="inner">
<div class="msg_text">
Вы были перенаправлены на эту страницу, так как у вас нету прав просмотра запрашиваемой страницы.
</div>
</div>
</div>
<div class="content">
<p class="morelink"><h1>Возможные действия:</h1>Пожалуйста, <a href="$LOGIN_LINK$">войдите</a> в аккаунт или если у вас нету персонального аккаунта на сайте то мы просим вас <a href="$REGISTER_LINK$">зарегестрироваться</a>.</p>
</div>
</div>
</div></div></div>
<div class="footer"><div class="inner">
© $POWERED_BY$
</div></div>
</div>
</body></html>
Уважаемый посетитель, скачивать материал могут только зарегестрированные пользователи!
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
 2.0, ucoz, доступ, разное, для, запрещён
2.0, ucoz, доступ, разное, для, запрещён
 Пользователи/
Пользователи/
 » Скрипты для uCoz/
» Скрипты для uCoz/
 1361 /
1361 /
 0
0
| html-cсылка на публикацию | |
| BB-cсылка на публикацию | |
| Прямая ссылка на публикацию |
| Всего комментариев: 0 | |
Уважаемый посетитель, Вы зашли на сайт, как незарегистрированный пользователь.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.