
Есть много вариантов как этого добиться, но мы рассмотрим только два самых оптимальных
Итак, первый вариант:
Открываем файл стилей сайта, например style.css и в самый конец добавляем следующий код:
Code
#banners a img
{
opacity:0.3; -moz-opacity:0.3; filter:alpha(opacity=40);
}
#banners a:hover img
{
opacity:1.0; -moz-opacity:1.0; filter:alpha(opacity=100);
}
{
opacity:0.3; -moz-opacity:0.3; filter:alpha(opacity=40);
}
#banners a:hover img
{
opacity:1.0; -moz-opacity:1.0; filter:alpha(opacity=100);
}
далее открываем файл в котором прописаны баннеры, например index.php или index.html или еще как то (черт его знает как он у вас называется)
И заключаем вашу картинку (банер, счетчик) в теги
Code
<div id="banners">тут картинки , банеры</div>
И второй вариант:
Открываем нужную страницу(index.html например) со счетчиками и ищем тег </head>, перед ним добавляем:
Code
<style type="text/css">
<!--
#banners a img {
opacity:0.3; -moz-opacity:0.3; filter:alpha(opacity=40);
}
#banners a:hover img {
opacity:1.0; -moz-opacity:1.0; filter:alpha(opacity=100);
}
-->
</style>
<!--
#banners a img {
opacity:0.3; -moz-opacity:0.3; filter:alpha(opacity=40);
}
#banners a:hover img {
opacity:1.0; -moz-opacity:1.0; filter:alpha(opacity=100);
}
-->
</style>
Далее находим наши счетчики и заключаем их так же как и в первом варианте, а именно в теги
Code
<div id="banners">тут картинки , банеры</div>
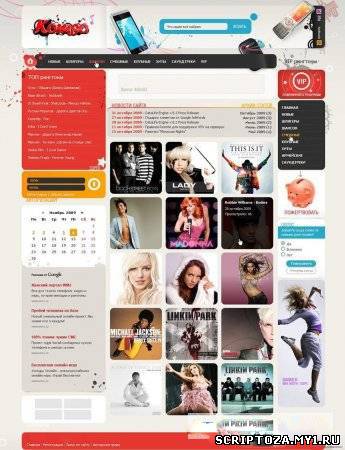
Посмотреть как это работает и выглядит можно на этом сайте.
Ну что же на этом все, удачи!
P.S-можно использовать и такой код заключения
Code
<span id="banners">тут картинки , банеры</span>
Уважаемый посетитель, скачивать материал могут только зарегестрированные пользователи!
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
 Счетчиков, прозрачности, Эффект, баннеров, разное
Счетчиков, прозрачности, Эффект, баннеров, разное
 Пользователи/
Пользователи/
 » Скрипты для uCoz/
» Скрипты для uCoz/
 977 /
977 /
 0
0
| html-cсылка на публикацию | |
| BB-cсылка на публикацию | |
| Прямая ссылка на публикацию |
| Всего комментариев: 0 | |
Уважаемый посетитель, Вы зашли на сайт, как незарегистрированный пользователь.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.