В CSS:
Code
/* download file button */
a.actionButton, a.actionButton:visited {
padding: 6px 0 4px 0;
width: 213px;
color: #fff;
font-weight: bold;
font-size: 16px;
text-transform: uppercase;
letter-spacing: 1px;
text-align: center;
text-shadow: #bfa521 0 -1px 0;
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.35);
-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.35);
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.35);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
border-top: 1px solid #fffad8;
border-right: 1px solid #fdea89;
border-bottom: 1px solid #fbdf8a;
border-left: 1px solid #fdea89;
background: #f7bb01 url(http://scriptoza.my1.ru/images/action-button-bg.gif) 0 0 repeat-x;
display: block;
float: left;
}
a.actionButton:hover {
text-decoration: none;
background-position: 0 -267px;
background-color: #ffc71b;
}
a.actionButton strong {
padding: 0 0 0 30px;
background: url(http://scriptoza.my1.ru/images/icons.png) 0 -677px no-repeat;
}
a.actionButton, a.actionButton:visited {
padding: 6px 0 4px 0;
width: 213px;
color: #fff;
font-weight: bold;
font-size: 16px;
text-transform: uppercase;
letter-spacing: 1px;
text-align: center;
text-shadow: #bfa521 0 -1px 0;
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.35);
-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.35);
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.35);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
border-top: 1px solid #fffad8;
border-right: 1px solid #fdea89;
border-bottom: 1px solid #fbdf8a;
border-left: 1px solid #fdea89;
background: #f7bb01 url(http://scriptoza.my1.ru/images/action-button-bg.gif) 0 0 repeat-x;
display: block;
float: left;
}
a.actionButton:hover {
text-decoration: none;
background-position: 0 -267px;
background-color: #ffc71b;
}
a.actionButton strong {
padding: 0 0 0 30px;
background: url(http://scriptoza.my1.ru/images/icons.png) 0 -677px no-repeat;
}
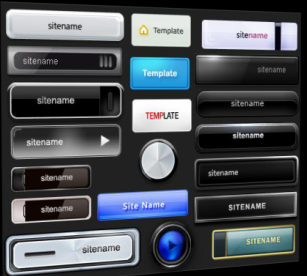
Где желаете видеть кнопку:
Code
<?if($FILE_URL$)?>
<a href="$FILE_URL$" title="Скачать $ENTRY_TITLE$" class="actionButton"><strong>Скачать</strong></a>
<?endif?>
<a href="$FILE_URL$" title="Скачать $ENTRY_TITLE$" class="actionButton"><strong>Скачать</strong></a>
<?endif?>
Архив с картинками прилагается!
Уважаемый посетитель, скачивать материал могут только зарегестрированные пользователи!
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
 скачать, кнопка, разное, сайта, для
скачать, кнопка, разное, сайта, для
 Пользователи/
Пользователи/
 » Скрипты для uCoz/
» Скрипты для uCoz/
 2073 /
2073 /
 0
0
| html-cсылка на публикацию | |
| BB-cсылка на публикацию | |
| Прямая ссылка на публикацию |
| Всего комментариев: 0 | |
Уважаемый посетитель, Вы зашли на сайт, как незарегистрированный пользователь.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.


![TuneUp Utilities 2013 13.0.3020.2 Final RePack [MULTi / Русский]](/_ld/2/40763897.png)