
Установка:
- заходим в админ панель сайта Дизайн => Новости сайта => Страница материала и комментария к нему
ищем код
Code
$COM_BODY$
и заменяем его на
Code
<ul class="cell_coment">
$COM_BODY$
</ul>
$COM_BODY$
</ul>
- теперь заходим Дизайн => Комментарии => Вид комментариев и устанавливаем следующий код
Code
<li>
<div class="avatar"><?if($USERNAME$)?><a href="$PROFILE_URL$"><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" alt="$USERNAME$" /><?else?><img src="http://www.center-dm.ru/ucoz/vid_coment/avatar_01.png" alt="аватар отсутствует" /><?endif?></a><?else?><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" alt="$USERNAME$" /><?else?><img src="http://www.center-dm.ru/ucoz/vid_coment/avatar_01.png" alt="аватар отсутствует" /><?endif?><?endif?></div>
<div class="coment_info">
<span class="tip"></span>
<div class="coment_os">
<div class="coment_name left"><?if($USERNAME$)?><a href="$PROFILE_URL$">$USERNAME$</a><?else?>$NAME$<?endif?> <span style="">($DATE$ $TIME$)</span></div><div class="coment_nomer right"><a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$">$NUMBER$</a></div><div class="clear"></div>
<div class="coment_message left">$MESSAGE$</div>
<div class="coment_rating right"><?if($COMMENT_RATING$<0)?>$COMMENT_RATING$ <?else?><?if($COMMENT_RATING$=0)?><span style="color:gray;">$COMMENT_RATING$ </span><?else?><span class="myWinSuccess">+$COMMENT_RATING$</span><?endif?><?endif?><?if($GOOD_COMMENT_URL$)?><a href="$GOOD_COMMENT_URL$"><img alt="" src="http://www.center-dm.ru/ucoz/vid_coment/plus_01.gif" width="10" align="absmiddle" border="0" title="Хороший пост"></a> <a href="$BAD_COMMENT_URL$"><img alt="" src="http://www.center-dm.ru/ucoz/vid_coment/minuc_01.gif" width="10" border="0" align="absmiddle" title="Плохой пост"></a><?else?><img alt="" src="http://www.center-dm.ru/ucoz/vid_coment/plus_02.png" align="absmiddle" width="10" border="0" title="Хороший пост"> <img alt="" src="http://www.center-dm.ru/ucoz/vid_coment/minuc_02.png" width="10" align="absmiddle" border="0" title="Плохой пост"><?endif?> $MODER_PANEL$</div>
</div>
</div>
</li>
<div class="avatar"><?if($USERNAME$)?><a href="$PROFILE_URL$"><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" alt="$USERNAME$" /><?else?><img src="http://www.center-dm.ru/ucoz/vid_coment/avatar_01.png" alt="аватар отсутствует" /><?endif?></a><?else?><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" alt="$USERNAME$" /><?else?><img src="http://www.center-dm.ru/ucoz/vid_coment/avatar_01.png" alt="аватар отсутствует" /><?endif?><?endif?></div>
<div class="coment_info">
<span class="tip"></span>
<div class="coment_os">
<div class="coment_name left"><?if($USERNAME$)?><a href="$PROFILE_URL$">$USERNAME$</a><?else?>$NAME$<?endif?> <span style="">($DATE$ $TIME$)</span></div><div class="coment_nomer right"><a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$">$NUMBER$</a></div><div class="clear"></div>
<div class="coment_message left">$MESSAGE$</div>
<div class="coment_rating right"><?if($COMMENT_RATING$<0)?>$COMMENT_RATING$ <?else?><?if($COMMENT_RATING$=0)?><span style="color:gray;">$COMMENT_RATING$ </span><?else?><span class="myWinSuccess">+$COMMENT_RATING$</span><?endif?><?endif?><?if($GOOD_COMMENT_URL$)?><a href="$GOOD_COMMENT_URL$"><img alt="" src="http://www.center-dm.ru/ucoz/vid_coment/plus_01.gif" width="10" align="absmiddle" border="0" title="Хороший пост"></a> <a href="$BAD_COMMENT_URL$"><img alt="" src="http://www.center-dm.ru/ucoz/vid_coment/minuc_01.gif" width="10" border="0" align="absmiddle" title="Плохой пост"></a><?else?><img alt="" src="http://www.center-dm.ru/ucoz/vid_coment/plus_02.png" align="absmiddle" width="10" border="0" title="Хороший пост"> <img alt="" src="http://www.center-dm.ru/ucoz/vid_coment/minuc_02.png" width="10" align="absmiddle" border="0" title="Плохой пост"><?endif?> $MODER_PANEL$</div>
</div>
</div>
</li>
- и прописываем в css следующий код
Code
/* ВИД КОММЕНТАРИЯ
===================================================*/
.cell_coment {
list-style: none;
padding: 0px;
margin: 0px;
}
.cell_coment li {
position: relative;
padding-left: 60px;
width: 500px;
}
.coment_info {
position: relative;
text-align:justify;
color: #555;
background: #fff;
border: 1px solid #C9C9C9;
padding: 10px;
margin-bottom: 30px;
}
.coment_os {
overflow: hidden;
}
.coment_name,
.coment_nomer {
padding-bottom: 5px;
}
.coment_message {
width: 100%;
border-top: 1px solid #C9C9C9;
border-bottom: 1px solid #C9C9C9;
padding: 5px 0px;
}
.coment_rating {
padding-top: 5px;
}
.coment_name,
.coment_nomer,
.coment_rating {
font:10px Verdana,Arial,Helvetica, sans-serif; color:#999;
font-weight: bold;
}
.avatar a:hover,
.avatar {
position: absolute;
height: 45px;
width: 45px;
left: 0;
}
.avatar img {
height: 45px;
width: 45px;
border: none;
}
.tip{
position: absolute;
top: 10px;
left: -7px;
height: 13px;
width: 9px;
background: url("http://www.center-dm.ru/ucoz/vid_coment/fon_ugol.png") no-repeat top left;
}
.coment_info,
.avatar a:hover {
box-shadow: 0px 0px 5px #999;
-moz-box-shadow: 0px 0px 5px #999;
-webkit-box-shadow: 0px 0px 5px #999;
}
.left {float:left;}
.right {float:right;}
.clear {clear:left;}
.coment_rating a:hover img {filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50); -moz-opacity: 0.5; opacity: 0.5; filter: alpha(opacity=50);}
/* =================================================*/
===================================================*/
.cell_coment {
list-style: none;
padding: 0px;
margin: 0px;
}
.cell_coment li {
position: relative;
padding-left: 60px;
width: 500px;
}
.coment_info {
position: relative;
text-align:justify;
color: #555;
background: #fff;
border: 1px solid #C9C9C9;
padding: 10px;
margin-bottom: 30px;
}
.coment_os {
overflow: hidden;
}
.coment_name,
.coment_nomer {
padding-bottom: 5px;
}
.coment_message {
width: 100%;
border-top: 1px solid #C9C9C9;
border-bottom: 1px solid #C9C9C9;
padding: 5px 0px;
}
.coment_rating {
padding-top: 5px;
}
.coment_name,
.coment_nomer,
.coment_rating {
font:10px Verdana,Arial,Helvetica, sans-serif; color:#999;
font-weight: bold;
}
.avatar a:hover,
.avatar {
position: absolute;
height: 45px;
width: 45px;
left: 0;
}
.avatar img {
height: 45px;
width: 45px;
border: none;
}
.tip{
position: absolute;
top: 10px;
left: -7px;
height: 13px;
width: 9px;
background: url("http://www.center-dm.ru/ucoz/vid_coment/fon_ugol.png") no-repeat top left;
}
.coment_info,
.avatar a:hover {
box-shadow: 0px 0px 5px #999;
-moz-box-shadow: 0px 0px 5px #999;
-webkit-box-shadow: 0px 0px 5px #999;
}
.left {float:left;}
.right {float:right;}
.clear {clear:left;}
.coment_rating a:hover img {filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50); -moz-opacity: 0.5; opacity: 0.5; filter: alpha(opacity=50);}
/* =================================================*/
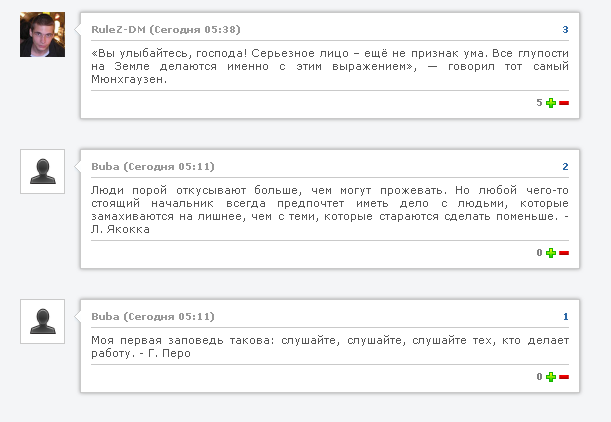
В данном примере использованы списки, каждый отдельный комментарий помещён в отдельный список, поэтому для того, чтобы вид комментарий смотрелся как и полагается, следует изменить параметр ширины ячейки с комментариями, а именно в выше предоставленном коде стилей css, изменить width: 500px; на свой.
Уважаемый посетитель, скачивать материал могут только зарегестрированные пользователи!
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
 вид, уголком, ucoz, null, комментария, для, Новый
вид, уголком, ucoz, null, комментария, для, Новый
 Пользователи/
Пользователи/
 » Скрипты для uCoz/
» Скрипты для uCoz/
 1237 /
1237 /
 0
0
| html-cсылка на публикацию | |
| BB-cсылка на публикацию | |
| Прямая ссылка на публикацию |
| Всего комментариев: 0 | |
Уважаемый посетитель, Вы зашли на сайт, как незарегистрированный пользователь.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.




![Kaspersky Anti-Virus for Windows Workstations & Servers RePack V3.3 by SPecialiST 6.0.4.1611 CF2 [2012, RUS]](/_ld/3/74918741.png)