

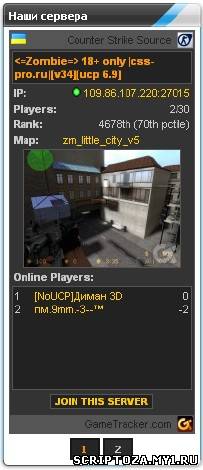
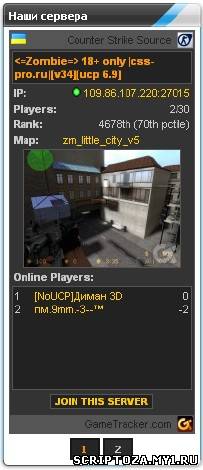
У вас есть несколько серверов CS? И вы хотите разместить их у себя на сайте, но они занимают многа места? Тада я решу вашу проблему. Я сделал скрипт чтоб ваши сервера были в одном блоке с переключателями либо с плавным автоматическим листанием.
Установка:
Вставляем код в блок:
Code
<script type="text/javascript" src="http://www.csomsk.ru/1-ucoz/news-new/ramka/contentslider.js"></script>
<link rel="stylesheet" type="text/css" href="http://www.csomsk.ru/1-ucoz/news-new/ramka/contentslider.css">
<link rel="stylesheet" type="text/css" href="http://www.csomsk.ru/1-ucoz/news-new/ramka/contentmodels.css">
<script src="http://jlsb.ru/color.js" type="text/javascript"></script>
<center><div class="layer"><div id="game-mid"><div id="slider3" class="slidermon">
<div style="display: block; z-index: 1; opacity: 1; visibility: visible;" class="contentdiv">
<center>
<iframe src="http://cache.www.gametracker.com/components/html0/?host=109.86.107.220:27017&bgColor=333333&fontColor=CCCCCC&titleBgColor=222222&titleColor=FF9900&borderColor=555555&linkColor=FFCC00&borderLinkColor=222222&showMap=1¤tPlayersHeight=100&showCurrPlayers=1&showTopPlayers=0&showBlogs=0&width=190" frameborder="0" scrolling="no" width="190" height="412">classic server v34, Сервер Counter-Strike Source</iframe>
</center>
</div>
<div style="display: none; z-index: 2; opacity: 1; visibility: visible;" class="contentdiv">
<center>
<iframe src="http://cache.www.gametracker.com/components/html0/?host=109.86.107.220:27015&bgColor=333333&fontColor=CCCCCC&titleBgColor=222222&titleColor=FF9900&borderColor=555555&linkColor=FFCC00&borderLinkColor=222222&showMap=1¤tPlayersHeight=100&showCurrPlayers=1&showTopPlayers=0&showBlogs=0&width=190" frameborder="0" scrolling="no" width="190" height="412">Zombie server v34, Зомби Мод Сервер Counter-Strike Source</iframe>
</center>
</div>
</div>
<div id="paginate-slider3" class="pagination"></div>
<script type="text/javascript">featuredcontentslider.init({id: "slider3",contentsource: ["inline", ""],toc: "#increment",nextprev: ["", ""],revealtype: "click",enablefade: [true, 0.1],autorotate: [true, 7000],onChange: function(previndex, curindex){}})</script>
</div></div>
</center>
<link rel="stylesheet" type="text/css" href="http://www.csomsk.ru/1-ucoz/news-new/ramka/contentslider.css">
<link rel="stylesheet" type="text/css" href="http://www.csomsk.ru/1-ucoz/news-new/ramka/contentmodels.css">
<script src="http://jlsb.ru/color.js" type="text/javascript"></script>
<center><div class="layer"><div id="game-mid"><div id="slider3" class="slidermon">
<div style="display: block; z-index: 1; opacity: 1; visibility: visible;" class="contentdiv">
<center>
<iframe src="http://cache.www.gametracker.com/components/html0/?host=109.86.107.220:27017&bgColor=333333&fontColor=CCCCCC&titleBgColor=222222&titleColor=FF9900&borderColor=555555&linkColor=FFCC00&borderLinkColor=222222&showMap=1¤tPlayersHeight=100&showCurrPlayers=1&showTopPlayers=0&showBlogs=0&width=190" frameborder="0" scrolling="no" width="190" height="412">classic server v34, Сервер Counter-Strike Source</iframe>
</center>
</div>
<div style="display: none; z-index: 2; opacity: 1; visibility: visible;" class="contentdiv">
<center>
<iframe src="http://cache.www.gametracker.com/components/html0/?host=109.86.107.220:27015&bgColor=333333&fontColor=CCCCCC&titleBgColor=222222&titleColor=FF9900&borderColor=555555&linkColor=FFCC00&borderLinkColor=222222&showMap=1¤tPlayersHeight=100&showCurrPlayers=1&showTopPlayers=0&showBlogs=0&width=190" frameborder="0" scrolling="no" width="190" height="412">Zombie server v34, Зомби Мод Сервер Counter-Strike Source</iframe>
</center>
</div>
</div>
<div id="paginate-slider3" class="pagination"></div>
<script type="text/javascript">featuredcontentslider.init({id: "slider3",contentsource: ["inline", ""],toc: "#increment",nextprev: ["", ""],revealtype: "click",enablefade: [true, 0.1],autorotate: [true, 7000],onChange: function(previndex, curindex){}})</script>
</div></div>
</center>
По аналогии вставите свои сервера =)
Уважаемый посетитель, скачивать материал могут только зарегестрированные пользователи!
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.

 Пользователи/
Пользователи/
 » /
» /
 599 /
599 /
 0
0
| html-cсылка на публикацию | |
| BB-cсылка на публикацию | |
| Прямая ссылка на публикацию |
| Всего комментариев: 0 | |
Уважаемый посетитель, Вы зашли на сайт, как незарегистрированный пользователь.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.