
Установка:
Создаем Блок и ставим в него:
Code
<script type="text/javascript">
$(document).ready(function() {
$(".tab_content").hide();
$("ul.tabs li:first").addClass("active").show();
$(".tab_content:first").show();
$("ul.tabs li").click(function() {
$("ul.tabs li").removeClass("active");
$(this).addClass("active");
$(".tab_content").hide();
var activeTab = $(this).find("a").attr("href");
$(activeTab).fadeIn();
return false;
});
});
</script>
<style>
body {font:12px arial;}
.tab_container{
border-top: none;
clear: both;
float: left;
width: 100%;
}
.tab_content{
border-top:1px solid #000;
padding: 6px;
font-size: 11px;
}
.tab_content a{
text-decoration:none;
}
.tab_content a:hover{
text-decoration:underline;
}
table.form {
margin-bottom:20px;
margin-top:20px;
}
table.form, table.form td {
border:1px solid #000;
}
table.form td {
padding:1px;
}
ul.tabs {
list-style:none;
margin:0;padding:0;
}
ul.tabs li {
float:left;padding:3px 6px;
}
ul.tabs li.active {
background:#000;
}
</style>
<table cellpadding="0" cellspacing="0" class="tabs-form">
<tr><td>
<ul class="tabs">
<li><a href="#tab1">ИНФО 1</a></li>
<li><a href="#tab2">ИНФО 2</a></li>
<li><a href="#tab3">ИНФО 3</a></li>
<li><a href="#tab4">ИНФО 4</a></li>
</ul>
<div class="tab_container">
<div id="tab1" class="tab_content">
Тут можно поставить информер!
</div>
<div id="tab2" class="tab_content">
Тут можно поставить информер!
</div>
<div id="tab3" class="tab_content">
Тут можно поставить информер!
</div>
<div id="tab4" class="tab_content">
Тут можно поставить информер!
</div>
</div>
</td></tr></table>
$(document).ready(function() {
$(".tab_content").hide();
$("ul.tabs li:first").addClass("active").show();
$(".tab_content:first").show();
$("ul.tabs li").click(function() {
$("ul.tabs li").removeClass("active");
$(this).addClass("active");
$(".tab_content").hide();
var activeTab = $(this).find("a").attr("href");
$(activeTab).fadeIn();
return false;
});
});
</script>
<style>
body {font:12px arial;}
.tab_container{
border-top: none;
clear: both;
float: left;
width: 100%;
}
.tab_content{
border-top:1px solid #000;
padding: 6px;
font-size: 11px;
}
.tab_content a{
text-decoration:none;
}
.tab_content a:hover{
text-decoration:underline;
}
table.form {
margin-bottom:20px;
margin-top:20px;
}
table.form, table.form td {
border:1px solid #000;
}
table.form td {
padding:1px;
}
ul.tabs {
list-style:none;
margin:0;padding:0;
}
ul.tabs li {
float:left;padding:3px 6px;
}
ul.tabs li.active {
background:#000;
}
</style>
<table cellpadding="0" cellspacing="0" class="tabs-form">
<tr><td>
<ul class="tabs">
<li><a href="#tab1">ИНФО 1</a></li>
<li><a href="#tab2">ИНФО 2</a></li>
<li><a href="#tab3">ИНФО 3</a></li>
<li><a href="#tab4">ИНФО 4</a></li>
</ul>
<div class="tab_container">
<div id="tab1" class="tab_content">
Тут можно поставить информер!
</div>
<div id="tab2" class="tab_content">
Тут можно поставить информер!
</div>
<div id="tab3" class="tab_content">
Тут можно поставить информер!
</div>
<div id="tab4" class="tab_content">
Тут можно поставить информер!
</div>
</div>
</td></tr></table>
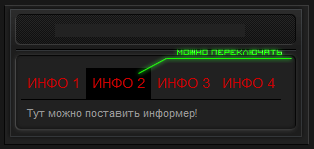
ИНФО X - название закладки
Тут можно поставить информер! - тут любая ваша информация вплоть до информера!
Скрипт можно использовать не только в блоке но и где угодно.
Удачи и интересных вам решений с сайтом =)
Уважаемый посетитель, скачивать материал могут только зарегестрированные пользователи!
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
 Пользователи/
Пользователи/
 » Скрипты для uCoz/
» Скрипты для uCoz/
 1005 /
1005 /
 0
0
| html-cсылка на публикацию | |
| BB-cсылка на публикацию | |
| Прямая ссылка на публикацию |
| Всего комментариев: 0 | |
Уважаемый посетитель, Вы зашли на сайт, как незарегистрированный пользователь.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.


![NetSetMan 3.5.3 + Portable [Multi/Rus]](/_ld/2/93174823.jpg)