
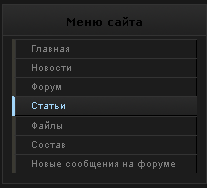
1. Где хотите видеть меню ставите код:
Code
<div class="block">
<div class="block-title"><!-- <bt> --><!--<s5184>-->Меню сайта<!--</s>--><!-- </bt> --></div>
<div class="block-top"><div class="block-content"><!-- <bc> --><div class="cont_border_l_t"></div><div class="cont_border_r_t"></div><div class="cont_border_l_b"></div><div class="cont_border_r_b"></div>
<div class="side_full"><div class="side_left"><!--U1CLEFTER1Z--><!-- <block> -->
<div class="block_title">Меню</div><div class="block_cont">
<ul class="block_menu">
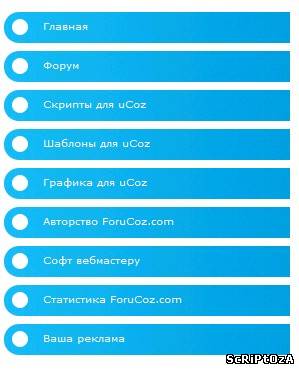
<li><a href="/">Главная</a></li>
<li><a href="/forum">Форум</a></li>
<li><a href="/load/1">Скрипты для uCoz</a></li>
<li><a href="/load/2">Шаблоны для uCoz</a></li>
<li><a href="/load/3">Графика для uCoz</a></li>
<li><a href="/load/4">Авторство ForuCoz.com</a></li>
<li><a href="/blog">Софт вебмастеру</a></li>
<li><a href="/index/statistika/0-19">Статистика ForuCoz.com</a></li>
<noindex><li><a href="/">Ваша реклама</a></li></noindex>
</ul></div>
<div class="block-title"><!-- <bt> --><!--<s5184>-->Меню сайта<!--</s>--><!-- </bt> --></div>
<div class="block-top"><div class="block-content"><!-- <bc> --><div class="cont_border_l_t"></div><div class="cont_border_r_t"></div><div class="cont_border_l_b"></div><div class="cont_border_r_b"></div>
<div class="side_full"><div class="side_left"><!--U1CLEFTER1Z--><!-- <block> -->
<div class="block_title">Меню</div><div class="block_cont">
<ul class="block_menu">
<li><a href="/">Главная</a></li>
<li><a href="/forum">Форум</a></li>
<li><a href="/load/1">Скрипты для uCoz</a></li>
<li><a href="/load/2">Шаблоны для uCoz</a></li>
<li><a href="/load/3">Графика для uCoz</a></li>
<li><a href="/load/4">Авторство ForuCoz.com</a></li>
<li><a href="/blog">Софт вебмастеру</a></li>
<li><a href="/index/statistika/0-19">Статистика ForuCoz.com</a></li>
<noindex><li><a href="/">Ваша реклама</a></li></noindex>
</ul></div>
2.В конец css
Code
.block_cont { padding:16px 27px 29px 6px; }
.block_menu {margin:0; padding:0; list-style:none;}
.block_menu li a {width:247px; height:23px; display:block; padding:8px 0 0 39px; margin:0 0 8px 0; font-size:10px; color:#ffffff; background:url(http://forucoz.com/designs_50/block_menu_button.gif) no-repeat 0px 0px;}
.block_menu li a:active {background-position:0px -62px;}
.block_menu li a:hover {background-position:0px -31px;}
.block_menu li a:link, .block_menu li a:active, .block_menu li a:visited, .block_menu li a:hover {text-decoration:none;}
.block_menu {margin:0; padding:0; list-style:none;}
.block_menu li a {width:247px; height:23px; display:block; padding:8px 0 0 39px; margin:0 0 8px 0; font-size:10px; color:#ffffff; background:url(http://forucoz.com/designs_50/block_menu_button.gif) no-repeat 0px 0px;}
.block_menu li a:active {background-position:0px -62px;}
.block_menu li a:hover {background-position:0px -31px;}
.block_menu li a:link, .block_menu li a:active, .block_menu li a:visited, .block_menu li a:hover {text-decoration:none;}
Уважаемый посетитель, скачивать материал могут только зарегестрированные пользователи!
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
 Пользователи/
Пользователи/
 » Скрипты для uCoz/
» Скрипты для uCoz/
 1042 /
1042 /
 0
0
| html-cсылка на публикацию | |
| BB-cсылка на публикацию | |
| Прямая ссылка на публикацию |
| Всего комментариев: 0 | |
Уважаемый посетитель, Вы зашли на сайт, как незарегистрированный пользователь.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.