
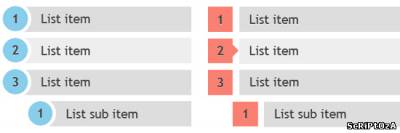
Установка:
1) На всех страницах, где используется ссылка "добавить материал" (блог, фотоальбом, новости, статьи и тд) замените:
Code
<?if($ADD_ENTRY_LINK$)?><div style="text-align:right;padding-bottom:4px;">[ <a href="$ADD_ENTRY_LINK$"><!--<s5186>-->Добавить материал<!--</s>--></a> ]</div><?endif?>
На:
Code
<?if($ADD_ENTRY_LINK$)?>
<a href="$ADD_ENTRY_LINK$" class="a-btn">
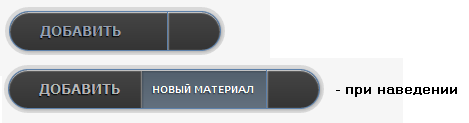
<span class="a-btn-text">ДОБАВИТЬ</span>
<span class="a-btn-slide-text">новый материал</span>
<span class="a-btn-icon-right"><span></span></span>
</a>
<div style="padding: 5px; clear: both;"></div>
<?endif?>
<a href="$ADD_ENTRY_LINK$" class="a-btn">
<span class="a-btn-text">ДОБАВИТЬ</span>
<span class="a-btn-slide-text">новый материал</span>
<span class="a-btn-icon-right"><span></span></span>
</a>
<div style="padding: 5px; clear: both;"></div>
<?endif?>
2) Это в css сайта:
Code
.a-btn{
background: #454545;
background-image: -webkit-linear-gradient(top,#454545,#343434);
background-image: -moz-linear-gradient(top,#454545,#343434);
background-image: -ms-linear-gradient(top,#454545,#343434);
background-image: -o-linear-gradient(top,#454545,#343434);
background-image: linear-gradient(top,#454545,#343434);
padding-left: 20px;
padding-right: 80px;
height: 38px;
width: 110px;
display: inline-block;
position: relative;
border: 1px solid #5d81ab;
box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2),
0px 0px 0px 4px rgba(188,188,188,0.5);
-moz-box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2),
0px 0px 0px 4px rgba(188,188,188,0.5);
-webkit-box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2),
0px 0px 0px 4px rgba(188,188,188,0.5);
border-radius: 20px; -moz-border-radius: 20px; -webkit-border-radius: 20px;
float: left;
clear: both;
margin: 10px 0px;
overflow: hidden;
transition: all 0.3s linear;
}
.a-btn-text{
padding-top: 10px;
padding-left: 10px;
display: block;
font-size: 14px;
font-face: "Arial";
white-space: nowrap;
text-shadow: 0px 1px 1px #000000;
color: #96a0af;
font-variant: small-caps;
font-weight: bold;
}
.a-btn-slide-text{
position:absolute;
height: 100%;
top: 1px;
right: 52px;
width: 0px;
background: #63707e;
background-image: -webkit-linear-gradient(top,#52606d,#63707e);
background-image: -moz-linear-gradient(top,#52606d,#63707e);
background-image: -ms-linear-gradient(top,#52606d,#63707e);
background-image: -o-linear-gradient(top,#52606d,#63707e);
background-image: linear-gradient(top,#52606d,#63707e);
text-shadow: 0px 1px 1px #363f49;
color: #fff;
font-size: 9px;
white-space: nowrap;
text-transform: uppercase;
text-align: left;
text-indent: 10px;
overflow: hidden;
line-height: 38px;
box-shadow:
-1px 0px 1px rgba(255,255,255,0.4),
1px 1px 2px rgba(0,0,0,0.2) inset;
-moz-box-shadow:
-1px 0px 1px rgba(255,255,255,0.4),
1px 1px 2px rgba(0,0,0,0.2) inset;
-webkit-box-shadow:
-1px 0px 1px rgba(255,255,255,0.4),
1px 1px 2px rgba(0,0,0,0.2) inset;
transition: width 0.3s linear;
font-variant: small-caps;
font-weight: bold;
}
.a-btn-icon-right{
position: absolute;
right: 0px;
top: 0px;
height: 100%;
width: 52px;
border-left: 1px solid #5d81ab;
box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset;
-moz-box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset;
-webkit-box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset;
}
.a-btn-icon-right span{
width: 38px;
height: 38px;
position: absolute;
left: 50%;
top: 50%;
margin: -20px 0px 0px -20px;
background: transparent;
transition: all 0.3s linear;
}
.a-btn:hover{
padding-right: 180px;
box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2),
0px 0px 0px 4px rgba(188,188,188,0.5);
-moz-box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2),
0px 0px 0px 4px rgba(188,188,188,0.5);
-webkit-box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2),
0px 0px 0px 4px rgba(188,188,188,0.5);
text-decoration: none;
text-shadow: 0px 1px 1px #000000;
}
.a-btn:hover .a-btn-text{
color: #b5b5b5;
}
.a-btn:hover .a-btn-slide-text{
width: 125px;
}
background: #454545;
background-image: -webkit-linear-gradient(top,#454545,#343434);
background-image: -moz-linear-gradient(top,#454545,#343434);
background-image: -ms-linear-gradient(top,#454545,#343434);
background-image: -o-linear-gradient(top,#454545,#343434);
background-image: linear-gradient(top,#454545,#343434);
padding-left: 20px;
padding-right: 80px;
height: 38px;
width: 110px;
display: inline-block;
position: relative;
border: 1px solid #5d81ab;
box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2),
0px 0px 0px 4px rgba(188,188,188,0.5);
-moz-box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2),
0px 0px 0px 4px rgba(188,188,188,0.5);
-webkit-box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2),
0px 0px 0px 4px rgba(188,188,188,0.5);
border-radius: 20px; -moz-border-radius: 20px; -webkit-border-radius: 20px;
float: left;
clear: both;
margin: 10px 0px;
overflow: hidden;
transition: all 0.3s linear;
}
.a-btn-text{
padding-top: 10px;
padding-left: 10px;
display: block;
font-size: 14px;
font-face: "Arial";
white-space: nowrap;
text-shadow: 0px 1px 1px #000000;
color: #96a0af;
font-variant: small-caps;
font-weight: bold;
}
.a-btn-slide-text{
position:absolute;
height: 100%;
top: 1px;
right: 52px;
width: 0px;
background: #63707e;
background-image: -webkit-linear-gradient(top,#52606d,#63707e);
background-image: -moz-linear-gradient(top,#52606d,#63707e);
background-image: -ms-linear-gradient(top,#52606d,#63707e);
background-image: -o-linear-gradient(top,#52606d,#63707e);
background-image: linear-gradient(top,#52606d,#63707e);
text-shadow: 0px 1px 1px #363f49;
color: #fff;
font-size: 9px;
white-space: nowrap;
text-transform: uppercase;
text-align: left;
text-indent: 10px;
overflow: hidden;
line-height: 38px;
box-shadow:
-1px 0px 1px rgba(255,255,255,0.4),
1px 1px 2px rgba(0,0,0,0.2) inset;
-moz-box-shadow:
-1px 0px 1px rgba(255,255,255,0.4),
1px 1px 2px rgba(0,0,0,0.2) inset;
-webkit-box-shadow:
-1px 0px 1px rgba(255,255,255,0.4),
1px 1px 2px rgba(0,0,0,0.2) inset;
transition: width 0.3s linear;
font-variant: small-caps;
font-weight: bold;
}
.a-btn-icon-right{
position: absolute;
right: 0px;
top: 0px;
height: 100%;
width: 52px;
border-left: 1px solid #5d81ab;
box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset;
-moz-box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset;
-webkit-box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset;
}
.a-btn-icon-right span{
width: 38px;
height: 38px;
position: absolute;
left: 50%;
top: 50%;
margin: -20px 0px 0px -20px;
background: transparent;
transition: all 0.3s linear;
}
.a-btn:hover{
padding-right: 180px;
box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2),
0px 0px 0px 4px rgba(188,188,188,0.5);
-moz-box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2),
0px 0px 0px 4px rgba(188,188,188,0.5);
-webkit-box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2),
0px 0px 0px 4px rgba(188,188,188,0.5);
text-decoration: none;
text-shadow: 0px 1px 1px #000000;
}
.a-btn:hover .a-btn-text{
color: #b5b5b5;
}
.a-btn:hover .a-btn-slide-text{
width: 125px;
}
Вариант для светлых шаблонов:

Установка точно такая же, только другие стили:
Code
.a-btn{
background: #f2f2f2;
background-image: -webkit-linear-gradient(top,#f4f4f4,#d2d2d2);
background-image: -moz-linear-gradient(top,#f4f4f4,#d2d2d2);
background-image: -ms-linear-gradient(top,#f4f4f4,#d2d2d2);
background-image: -o-linear-gradient(top,#f4f4f4,#d2d2d2);
background-image: linear-gradient(top,#f4f4f4,#d2d2d2);
padding-left: 20px;
padding-right: 80px;
height: 38px;
width: 110px;
display: inline-block;
position: relative;
border: 1px solid #5d81ab;
box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2),
0px 0px 0px 4px rgba(188,188,188,0.5);
-moz-box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2),
0px 0px 0px 4px rgba(188,188,188,0.5);
-webkit-box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2),
0px 0px 0px 4px rgba(188,188,188,0.5);
border-radius: 20px; -moz-border-radius: 20px; -webkit-border-radius: 20px;
float: left;
clear: both;
margin: 10px 0px;
overflow: hidden;
transition: all 0.3s linear;
}
.a-btn-text{
padding-top: 10px;
padding-left: 10px;
display: block;
font-size: 14px;
font-face: "Arial";
white-space: nowrap;
text-shadow: 0px 1px 1px #ffffff;
color: #63707c;
font-variant: small-caps;
font-weight: bold;
}
.a-btn-slide-text{
position:absolute;
height: 100%;
top: 1px;
right: 52px;
width: 0px;
background: #63707e;
background-image: -webkit-linear-gradient(top,#52606d,#63707e);
background-image: -moz-linear-gradient(top,#52606d,#63707e);
background-image: -ms-linear-gradient(top,#52606d,#63707e);
background-image: -o-linear-gradient(top,#52606d,#63707e);
background-image: linear-gradient(top,#52606d,#63707e);
text-shadow: 0px 1px 1px #363f49;
color: #fff;
font-size: 9px;
white-space: nowrap;
text-transform: uppercase;
text-align: left;
text-indent: 10px;
overflow: hidden;
line-height: 38px;
box-shadow:
-1px 0px 1px rgba(255,255,255,0.4),
1px 1px 2px rgba(0,0,0,0.2) inset;
-moz-box-shadow:
-1px 0px 1px rgba(255,255,255,0.4),
1px 1px 2px rgba(0,0,0,0.2) inset;
-webkit-box-shadow:
-1px 0px 1px rgba(255,255,255,0.4),
1px 1px 2px rgba(0,0,0,0.2) inset;
transition: width 0.3s linear;
font-variant: small-caps;
font-weight: bold;
}
.a-btn-icon-right{
position: absolute;
right: 0px;
top: 0px;
height: 100%;
width: 52px;
border-left: 1px solid #5d81ab;
box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset;
-moz-box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset;
-webkit-box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset;
}
.a-btn-icon-right span{
width: 38px;
height: 38px;
position: absolute;
left: 50%;
top: 50%;
margin: -20px 0px 0px -20px;
background: transparent;
transition: all 0.3s linear;
}
.a-btn:hover{
padding-right: 180px;
box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2),
0px 0px 0px 4px rgba(188,188,188,0.5);
-moz-box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2),
0px 0px 0px 4px rgba(188,188,188,0.5);
-webkit-box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2),
0px 0px 0px 4px rgba(188,188,188,0.5);
text-decoration: none;
text-shadow: 0px 1px 1px #000000;
}
.a-btn:hover .a-btn-text{
color: #757575;
}
.a-btn:hover .a-btn-slide-text{
width: 125px;
}
background: #f2f2f2;
background-image: -webkit-linear-gradient(top,#f4f4f4,#d2d2d2);
background-image: -moz-linear-gradient(top,#f4f4f4,#d2d2d2);
background-image: -ms-linear-gradient(top,#f4f4f4,#d2d2d2);
background-image: -o-linear-gradient(top,#f4f4f4,#d2d2d2);
background-image: linear-gradient(top,#f4f4f4,#d2d2d2);
padding-left: 20px;
padding-right: 80px;
height: 38px;
width: 110px;
display: inline-block;
position: relative;
border: 1px solid #5d81ab;
box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2),
0px 0px 0px 4px rgba(188,188,188,0.5);
-moz-box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2),
0px 0px 0px 4px rgba(188,188,188,0.5);
-webkit-box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2),
0px 0px 0px 4px rgba(188,188,188,0.5);
border-radius: 20px; -moz-border-radius: 20px; -webkit-border-radius: 20px;
float: left;
clear: both;
margin: 10px 0px;
overflow: hidden;
transition: all 0.3s linear;
}
.a-btn-text{
padding-top: 10px;
padding-left: 10px;
display: block;
font-size: 14px;
font-face: "Arial";
white-space: nowrap;
text-shadow: 0px 1px 1px #ffffff;
color: #63707c;
font-variant: small-caps;
font-weight: bold;
}
.a-btn-slide-text{
position:absolute;
height: 100%;
top: 1px;
right: 52px;
width: 0px;
background: #63707e;
background-image: -webkit-linear-gradient(top,#52606d,#63707e);
background-image: -moz-linear-gradient(top,#52606d,#63707e);
background-image: -ms-linear-gradient(top,#52606d,#63707e);
background-image: -o-linear-gradient(top,#52606d,#63707e);
background-image: linear-gradient(top,#52606d,#63707e);
text-shadow: 0px 1px 1px #363f49;
color: #fff;
font-size: 9px;
white-space: nowrap;
text-transform: uppercase;
text-align: left;
text-indent: 10px;
overflow: hidden;
line-height: 38px;
box-shadow:
-1px 0px 1px rgba(255,255,255,0.4),
1px 1px 2px rgba(0,0,0,0.2) inset;
-moz-box-shadow:
-1px 0px 1px rgba(255,255,255,0.4),
1px 1px 2px rgba(0,0,0,0.2) inset;
-webkit-box-shadow:
-1px 0px 1px rgba(255,255,255,0.4),
1px 1px 2px rgba(0,0,0,0.2) inset;
transition: width 0.3s linear;
font-variant: small-caps;
font-weight: bold;
}
.a-btn-icon-right{
position: absolute;
right: 0px;
top: 0px;
height: 100%;
width: 52px;
border-left: 1px solid #5d81ab;
box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset;
-moz-box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset;
-webkit-box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset;
}
.a-btn-icon-right span{
width: 38px;
height: 38px;
position: absolute;
left: 50%;
top: 50%;
margin: -20px 0px 0px -20px;
background: transparent;
transition: all 0.3s linear;
}
.a-btn:hover{
padding-right: 180px;
box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2),
0px 0px 0px 4px rgba(188,188,188,0.5);
-moz-box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2),
0px 0px 0px 4px rgba(188,188,188,0.5);
-webkit-box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2),
0px 0px 0px 4px rgba(188,188,188,0.5);
text-decoration: none;
text-shadow: 0px 1px 1px #000000;
}
.a-btn:hover .a-btn-text{
color: #757575;
}
.a-btn:hover .a-btn-slide-text{
width: 125px;
}
Уважаемый посетитель, скачивать материал могут только зарегестрированные пользователи!
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
 материал, Добавить, красивая, null, кнопка
материал, Добавить, красивая, null, кнопка
 Пользователи/
Пользователи/
 » Скрипты для uCoz/
» Скрипты для uCoz/
 1022 /
1022 /
 0
0
| html-cсылка на публикацию | |
| BB-cсылка на публикацию | |
| Прямая ссылка на публикацию |
| Всего комментариев: 0 | |
Уважаемый посетитель, Вы зашли на сайт, как незарегистрированный пользователь.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.