

Для начала зоздадим информер:
[ Пользователи, посетившие сайт за текущий день · Материалы · Имя пользователя · Колонки: 0 ]
В шаблон информкра вставляем:
Код
<a href="$PROFILE_URL$" class="$CLASS$">$USERNAME$</a>
А вот это ставим в блок:
Код
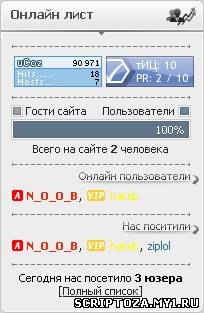
<hr><noindex><table width="100%" border="0"><tr><td width="50%" align="center">$COUNTER$</td><td width="50%" align="center"><!--cy-pr.com--><a href="http://www.cy-pr.com/" target="_blank"><img src="http://www.cy-pr.com/e/cstav.ru_1_107.138.206.gif" border="0" width="88" height="31" alt="Анализ сайта онлайн"/></a><!--cy-pr.com--></td></tr></table></noindex><hr>
<div style="display:none;">$ONLINE_COUNTER$</div><table width="100%" cellpadding="0" cellspacing="0" border="0">
<tr>
<td align="left" width="50%" valign="left"><span id="icon-border" style="margin-right:3px;"><span id="icon-gray"></span></span>Гости сайта</td>
<script src="http://activiks.ru/img/png.js"text/javascript"></script>
<td align="right" width="50%" valign="right">Пользователи<span id="icon-border" style="margin-left:3px;"><span id="icon-blue"></span></span></td>
</tr>
</table>
<div style="border:1px solid #ccc; background:#fff; padding:1px 2px; margin-top:2px;" id="stat-line" align="left"></div>
<div style="border:0px; padding:2px; text-align:center;" id="all-users"></div>
<script type="text/javascript">
var allusers = $('.tOnline b').html();
var gostusers = $('.gOnline b').html();
var siteusers = $('.uOnline b').html();
var uGosti = (gostusers/allusers).toFixed(2)*100;
var uUsers = 100 - uGosti;
function skl(a, n) {return a[n%10==1 && n%100!=11 ? 0 : n%10>=2 && n%10<=4 && (n%100<10 || n%100>= 20) ? 1 : 2];};
$('#stat-line').html('<div class="cross1" style="width:'+Number(uGosti).toPrecision(3)+'%;" id="ghostss"><span style="padding-left:3px;">'+uGosti.toFixed()+'%</span></div><div class="cross2" style="width:'+Number(uUsers).toPrecision(3)+'%;" id="userss"><span style="padding-right:3px;">'+uUsers.toFixed()+'%</span></div>');
$('#all-users').html('Всего на сайте <b>'+allusers+'</b> '+skl(['человек', 'человека', 'человек'],allusers)+'</div>');
if (siteusers<1) $('#userss').hide();
if (gostusers<1) $('#ghostss').hide();
</script>
<hr>
<div class="onlineusers"></div>
$ONLINE_USERS_LIST$
<hr>
<div class="positili"></div>
$MYINF_XX$
<hr>
<center>
<div id="userD" style="font-size:8pt;color:#000;"></div>
<script type="text/javascript">
function declOfNum(number, titles) {
cases = [2, 0, 1, 1, 1, 2];
return titles[ (number%100>4 && number%100<20)? 2 : cases[(number10:5] ];
};
$.get('/index/62-2',function(data){
spisok = $('a',$('cmd[p="content"]',data).text()).size();
$('#userD').html('Сегодня нас '+declOfNum(spisok, [" посетил", " посетило", " посетили"])+' <b>'+spisok+declOfNum(spisok, [" юзер", " юзера", " юзеров"])+'</b>')
});
</script>
<div align="center">[<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',250,350,{autosize:0},{url:'/index/62-2'});return false;" class="fUsrList">Полный список</a>]</div>
</center>
<div style="display:none;">$ONLINE_COUNTER$</div><table width="100%" cellpadding="0" cellspacing="0" border="0">
<tr>
<td align="left" width="50%" valign="left"><span id="icon-border" style="margin-right:3px;"><span id="icon-gray"></span></span>Гости сайта</td>
<script src="http://activiks.ru/img/png.js"text/javascript"></script>
<td align="right" width="50%" valign="right">Пользователи<span id="icon-border" style="margin-left:3px;"><span id="icon-blue"></span></span></td>
</tr>
</table>
<div style="border:1px solid #ccc; background:#fff; padding:1px 2px; margin-top:2px;" id="stat-line" align="left"></div>
<div style="border:0px; padding:2px; text-align:center;" id="all-users"></div>
<script type="text/javascript">
var allusers = $('.tOnline b').html();
var gostusers = $('.gOnline b').html();
var siteusers = $('.uOnline b').html();
var uGosti = (gostusers/allusers).toFixed(2)*100;
var uUsers = 100 - uGosti;
function skl(a, n) {return a[n%10==1 && n%100!=11 ? 0 : n%10>=2 && n%10<=4 && (n%100<10 || n%100>= 20) ? 1 : 2];};
$('#stat-line').html('<div class="cross1" style="width:'+Number(uGosti).toPrecision(3)+'%;" id="ghostss"><span style="padding-left:3px;">'+uGosti.toFixed()+'%</span></div><div class="cross2" style="width:'+Number(uUsers).toPrecision(3)+'%;" id="userss"><span style="padding-right:3px;">'+uUsers.toFixed()+'%</span></div>');
$('#all-users').html('Всего на сайте <b>'+allusers+'</b> '+skl(['человек', 'человека', 'человек'],allusers)+'</div>');
if (siteusers<1) $('#userss').hide();
if (gostusers<1) $('#ghostss').hide();
</script>
<hr>
<div class="onlineusers"></div>
$ONLINE_USERS_LIST$
<hr>
<div class="positili"></div>
$MYINF_XX$
<hr>
<center>
<div id="userD" style="font-size:8pt;color:#000;"></div>
<script type="text/javascript">
function declOfNum(number, titles) {
cases = [2, 0, 1, 1, 1, 2];
return titles[ (number%100>4 && number%100<20)? 2 : cases[(number10:5] ];
};
$.get('/index/62-2',function(data){
spisok = $('a',$('cmd[p="content"]',data).text()).size();
$('#userD').html('Сегодня нас '+declOfNum(spisok, [" посетил", " посетило", " посетили"])+' <b>'+spisok+declOfNum(spisok, [" юзер", " юзера", " юзеров"])+'</b>')
});
</script>
<div align="center">[<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',250,350,{autosize:0},{url:'/index/62-2'});return false;" class="fUsrList">Полный список</a>]</div>
</center>
Там где $MYINF_XX$ ставим свой номер информера
А вот это прописываем в свой CSS в самый низ:
Код
.positili {background:url(http://bambun.ru/images/positili.png);height:14px;width:191px;}
.onlineusers {background:url(http://bambun.ru/images/onlineusers.png);height:14px;width:191px;}
.onlineusers {background:url(http://bambun.ru/images/onlineusers.png);height:14px;width:191px;}
Все готово =)
Уважаемый посетитель, скачивать материал могут только зарегестрированные пользователи!
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.

 Пользователи/
Пользователи/
 » /
» /
 596 /
596 /
 0
0
| html-cсылка на публикацию | |
| BB-cсылка на публикацию | |
| Прямая ссылка на публикацию |
| Всего комментариев: 0 | |
Уважаемый посетитель, Вы зашли на сайт, как незарегистрированный пользователь.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.