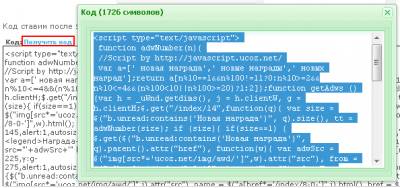
Code
words = ["блять","сука","уёбок","блять","хуй","гандон","пизда"];
- сюда добавляете маты.
Установка:
В "Общий вид страниц после" $BODY$:
Code
<script>
$(document).ready(function() {
$("textarea[id='message']").keyup(function() {
error = "В тексте используется ненормативная лексика";
words = ["блять","сука","уёбок","блять","хуй","гандон","пизда"];
for (i = 0; i <= words.length; i++){
if($("#message").val().toLowerCase().indexOf(words[i]) != -1) {$("#frF16").attr("disabled", "disabled");$("#er").fadeIn("slow").text(error);setTimeout('$("#er").fadeOut("slow")', 1500);break;}
else{$("#frF16").attr("disabled", 0);setTimeout('$("#er").fadeOut("slow")', 1500);}
}
});
});
</script>
$(document).ready(function() {
$("textarea[id='message']").keyup(function() {
error = "В тексте используется ненормативная лексика";
words = ["блять","сука","уёбок","блять","хуй","гандон","пизда"];
for (i = 0; i <= words.length; i++){
if($("#message").val().toLowerCase().indexOf(words[i]) != -1) {$("#frF16").attr("disabled", "disabled");$("#er").fadeIn("slow").text(error);setTimeout('$("#er").fadeOut("slow")', 1500);break;}
else{$("#frF16").attr("disabled", 0);setTimeout('$("#er").fadeOut("slow")', 1500);}
}
});
});
</script>
+ сss код также после $BODY$:
Code
<style>
#er{display:none;border:1px solid #eba4a4;border-left-width:5px;color:#b35454;background-color:#ffeded;padding:8px;margin:5px;}
</style>
#er{display:none;border:1px solid #eba4a4;border-left-width:5px;color:#b35454;background-color:#ffeded;padding:8px;margin:5px;}
</style>
Далее заходим в "форму добавления сообщений", находим: $BBCODES$ $_MESSAGE$, и заменяем на:
Code
<div id="er"></div>$BBCODES$ $_MESSAGE$
/code]
и в этом же шаблоне находим:
[code]
<tr id="frM25"><td class="gTableLeft" id="frM26">Название темы:</td><td class="gTableRight" id="frM27">$_THREAD_NAME$</td></tr>
<tr id="frM28"><td class="gTableLeft" id="frM29">Описание темы:</td><td class="gTableRight" id="frM30">$_THREAD_DESCR$</td></tr>
/code]
и в этом же шаблоне находим:
[code]
<tr id="frM25"><td class="gTableLeft" id="frM26">Название темы:</td><td class="gTableRight" id="frM27">$_THREAD_NAME$</td></tr>
<tr id="frM28"><td class="gTableLeft" id="frM29">Описание темы:</td><td class="gTableRight" id="frM30">$_THREAD_DESCR$</td></tr>
и заменяем на:
Code
<div id="er"></div>
<tr id="frM25"><td class="gTableLeft" id="frM26">Название темы:</td><td class="gTableRight" id="frM27">$_THREAD_NAME$</td></tr>
<tr id="frM28"><td class="gTableLeft" id="frM29">Описание темы:</td><td class="gTableRight" id="frM30">$_THREAD_DESCR$</td></tr>
<tr id="frM25"><td class="gTableLeft" id="frM26">Название темы:</td><td class="gTableRight" id="frM27">$_THREAD_NAME$</td></tr>
<tr id="frM28"><td class="gTableLeft" id="frM29">Описание темы:</td><td class="gTableRight" id="frM30">$_THREAD_DESCR$</td></tr>
Уважаемый посетитель, скачивать материал могут только зарегестрированные пользователи!
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.

 Пользователи/
Пользователи/
 » Авторство/
» Авторство/
 940 /
940 /
 0
0
| html-cсылка на публикацию | |
| BB-cсылка на публикацию | |
| Прямая ссылка на публикацию |
| Всего комментариев: 0 | |
Уважаемый посетитель, Вы зашли на сайт, как незарегистрированный пользователь.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.