
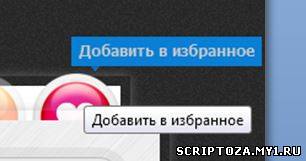
Вот пример: НАВЕДИТЕ КУРСОР
Код
<style type='text/css'>
.tip{ padding:0 0 4px 0; background:url('http://scriptoza.my1.ru/DEMO/taile.gif') no-repeat 15px 100%; z-index:9999; }
.tip div { font:12px Tahoma; font-weight:700; padding:3px 6px 5px; background: #0094ff; color: #efefef; }
</style> <script type='text/javascript'>
(function(){ var options = { opacity: 80, // прозрачность flyTop: 10, // расстояние отлетания вверх flyRight: 0, // расстояние отлета вправо offsetTop: 3, // отступ от курсора вверх offsetRight: -17, // отступ от курсора вправо animSpeed: 200 // время анимации в миллисекундах }; var _ie=-[1,],_eval=function(a){if("function"==typeof a){a()}},_animator=[],_queue=0,animate=function(g,i,e,j){var d,b=0,c=function(m,o,n){if(m){if(!_ie){g.style.filter=n==100?"":"alpha(opacity="+n+")"}else{g.style.opacity=n}}else{g.style[o]=n+"px"}};for(d in i){var k=_queue,h=0,a,f=d=="opacity",l=null;while(k--){if(_animator[k]&&_animator[k].o==g&&_animator[k].p==d){clearInterval(_animator[k].timer),_animator.splice(k,1,null),l=k}}switch(d){case"opacity":h=!_ie?(g.style.filter?parseFloat(g.style.filter.match(/\d+/)):100):parseFloat(document.defaultView.getComputedStyle(g,null)[d]);if(_ie){i[d]/=100}break;case"marginTop":case"marginLeft":case"right":case"bottom":h=parseInt(g.style[d]||0);break;case"width":h=g.offsetWidth;break;case"height":h=g.offsetHeight;break;case"top":h=g.offsetTop;break;case"left":h=g.offsetLeft}if(!l){l=_queue++}if(e>0&&h!=i[d]){b++;(function(m,p,q,o,r,n){_animator[m]={o:p,p:q,start:new Date().getTime(),timer:setInterval(function(){a=(new Date().getTime()-_animator[m].start)/e;if(n){if(!_ie){p.style.filter="alpha(opacity="+((o-r)*a+r)+")"}else{p.style.opacity=(o-r)*a+r}}else{p.style[q]=(o-r)*(a<0.5?Math.pow(2*a,3)+0*1:2-Math.pow(2*(1-a),3))/2+r+"px"}if(a>=1){clearInterval(_animator[m].timer);_animator.splice(m,1,null);c(n,q,o);_eval(j);j=false}},8)}})(l,g,d,i[d],h,f)}else{c(f,d,i[d])}}if(!b){_eval(j),j=false}},_=function(a){(function(f,i,g,c,j,b,k){while(1){if(i.getAttribute&&i.getAttribute("title")&&i.getAttribute("title")!=""){break}if(i.parentNode&&i.parentNode!=document.body){i=i.parentNode}else{i=false;break}}if(i){i._=i.title;i.title="";document.body.appendChild(j=document.createElement("div"),j.innerHTML="<div>"+i._+"</div>",j.style.cssText="position:absolute;left:-9999px;top:-9999px;filter:alpha(opacity=0);opacity:0;margin-top:-"+options.flyTop+"px;margin-left:"+options.flyRight+"px;",j.className="tip",j);b=function(d){d=d||event;j.style.top=(document.documentElement.scrollTop||document.body.scrollTop)+d.clientY-options.offsetTop-j.offsetHeight+"px";j.style.left=(document.documentElement.scrollLeft||document.body.scrollLeft)+d.clientX+options.offsetRight+"px"};k=function(){_ie?i.removeEventListener("mouseout",k,0):i.detachEvent("onmouseout",k);i.title=i._;animate(j,{opacity:0,marginTop:-options.flyTop,marginLeft:options.flyRight},options.animSpeed,function(){document.body.removeChild(j);_ie?document.removeEventListener("mousemove",b,0):document.detachEvent("onmousemove",b)})};_ie?i.addEventListener("mouseout",k,0):i.attachEvent("onmouseout",k);_ie?document.addEventListener("mousemove",b,0):document.attachEvent("onmousemove",b);animate(j,{opacity:options.opacity,marginTop:0,marginLeft:0},options.animSpeed)}})(a||event,a.target||a.srcElement)};_ie?document.addEventListener("mousemove",_,0):document.attachEvent("onmousemove",_) })();
</script>
Уважаемый посетитель, скачивать материал могут только зарегестрированные пользователи!
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
 Пользователи/
Пользователи/
 » Скрипты для uCoz/
» Скрипты для uCoz/
 1120 /
1120 /
 0
0
| html-cсылка на публикацию | |
| BB-cсылка на публикацию | |
| Прямая ссылка на публикацию |
| Всего комментариев: 0 | |
Уважаемый посетитель, Вы зашли на сайт, как незарегистрированный пользователь.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.
Мы рекомендуем Вам
зарегистрироваться,либо войти на сайт под своим именем.







![Kaspersky Anti-Virus for Windows Workstations & Servers RePack V3.3 by SPecialiST 6.0.4.1611 CF2 [2012, RUS]](/_ld/3/74918741.png)


